-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
53 additions
and
45 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,73 +1,81 @@ | ||
| # Nuxt Layer Starter | ||
|  | ||
|
|
||
| Create Nuxt extendable layer with this GitHub template. | ||
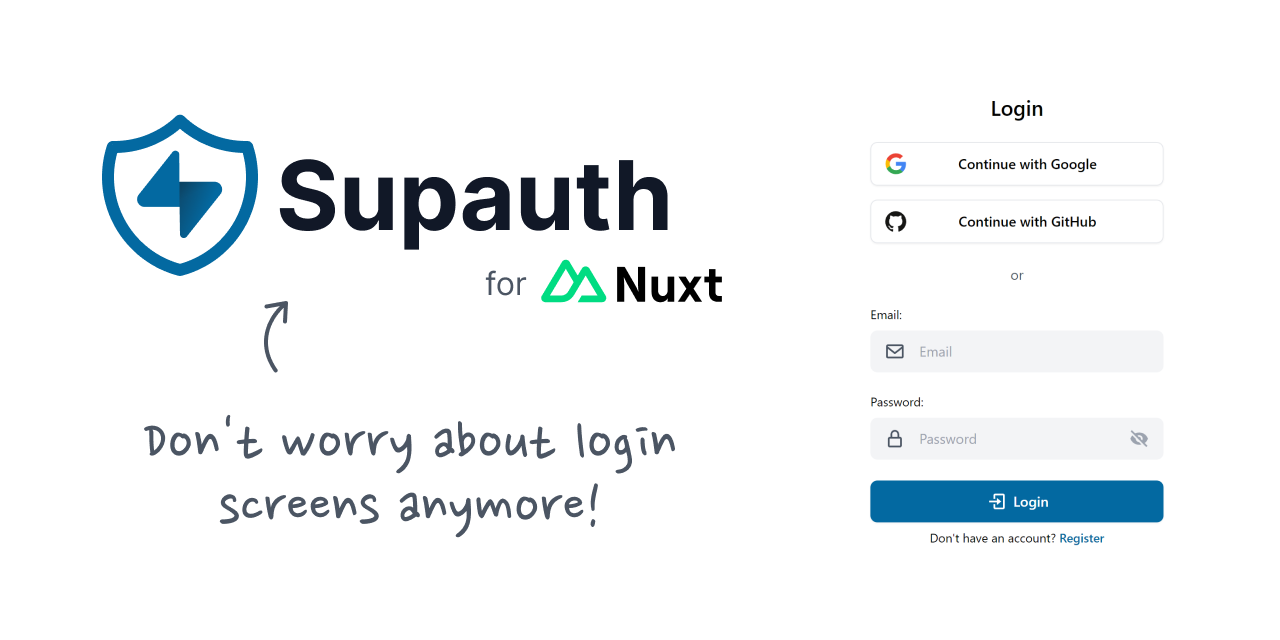
| # Supauth for Nuxt | ||
|
|
||
| ## Setup | ||
|
|
||
| Make sure to install the dependencies: | ||
|
|
||
| ```bash | ||
| pnpm install | ||
| ``` | ||
| Nuxt Layer with all you need to start your next Nuxt + Supabase project without having to worry about the auth system. | ||
|
|
||
| ## Working on your theme | ||
| 🚧 This layer is still an experiment that will have many changes in the future, but feel free to try it and suggest changes or report problems. | ||
|
|
||
| Your theme is at the root of this repository, it is exactly like a regular Nuxt project, except you can publish it on NPM. | ||
| ## Features | ||
|
|
||
| The `.playground` directory should help you on trying your theme during development. | ||
| - Sign up with email and password | ||
| - Sign in with providers (Google & GitHub) | ||
| - Auth middlewares | ||
|
|
||
| Running `pnpm dev` will prepare and boot `.playground` directory, which imports your theme itself. | ||
| This layer is based on the [oxecore](https://github.com/imlautaro/oxecore) layer which includes the UnoCSS, Nuxt-Icon and VueUse modules by default, although you can expect that in the future it will not have dependencies that alter your project outside of the login screens. | ||
|
|
||
| ## Distributing your theme | ||
| ## To do | ||
|
|
||
| Your Nuxt layer is shaped exactly the same as any other Nuxt project, except you can publish it on NPM. | ||
| - Accept all providers | ||
| - Add magic-link login | ||
| - Internationalization | ||
| - Reset password page | ||
|
|
||
| To do so, you only have to check if `files` in `package.json` are valid, then run: | ||
|
|
||
| ```bash | ||
| npm publish --access public | ||
| ``` | ||
|
|
||
| Once done, your users will only have to run: | ||
| ## Setup | ||
|
|
||
| ```bash | ||
| npm install --save your-theme | ||
| npm i -D supauth # yarn add -D supauth | ||
| ``` | ||
|
|
||
| Then add the dependency to their `extends` in `nuxt.config`: | ||
|
|
||
| ```ts | ||
| defineNuxtConfig({ | ||
| extends: 'your-theme' | ||
| ```tsx | ||
| // ~~/nuxt.config.ts | ||
| export default defineNuxtConfig({ | ||
| extends: ['supauth'], | ||
| }) | ||
| ``` | ||
|
|
||
| ## Development Server | ||
| ## Modules Preset | ||
|
|
||
| Start the development server on http://localhost:3000 | ||
| - Supabase | ||
| - UnoCSS\* | ||
| - Nuxt Icon\* | ||
| - VueUse\* | ||
|
|
||
| ```bash | ||
| pnpm dev | ||
| ``` | ||
| \*coming from [oxecore](https://github.com/imlautaro/oxecore) layer | ||
|
|
||
| ## Production | ||
| ## Usage | ||
|
|
||
| Build the application for production: | ||
| To start using this layer, just follow the setup instructions and create a .env file with your Supabase credentials: | ||
|
|
||
| ```bash | ||
| pnpm build | ||
| ```tsx | ||
| // .env | ||
| SUPABASE_KEY= | ||
| SUPABASE_URL= | ||
| ``` | ||
|
|
||
| Or statically generate it with: | ||
| Then, you can run your project and go to /login to sign in or /register to create a new user. | ||
|
|
||
| ```bash | ||
| pnpm generate | ||
| ``` | ||
| Since this layer is using the `@nuxtjs/supabase` module, you can of course use all the functions and utilities coming from that module (`useSupabaseClient`, `useSupabaseUser`, etc). | ||
|
|
||
| Locally preview production build: | ||
| ### Options | ||
|
|
||
| ```bash | ||
| pnpm preview | ||
| ```tsx | ||
| export default defineAppConfig({ | ||
| supauth: { | ||
| confirm: true, // enable if you have email confirmation on | ||
| redirect: '/', // the path you want to redirect your users after login | ||
| providers: ['google', 'github'], // the oauth providers you want to enable | ||
| legalAdvice: { | ||
| privacy: '/privacy-policy', | ||
| terms: '/terms-and-conditions', | ||
| }, // legal links to show below the auth forms. you can set it to false to don't show any legal advice | ||
| }, | ||
| }) | ||
| ``` | ||
|
|
||
| Checkout the [deployment documentation](https://v3.nuxtjs.org/docs/deployment) for more information. | ||
| ### Middlewares | ||
|
|
||
| - authenticated (if there isn’t a user logged-in, you’re gonna be redirected to /login) | ||
| - unauthenticated (if there is a user logged-in, you’re gonna be redirected to /, or the redirect path in the options of the layer. | ||
|
|
||
| Any comment, suggestion, report or pull request is absolutely welcome! |