Jekyll-demos is a static solution to show your html/js/css demos with Jekyll. And it's not a Jekyll plugin, so it means you are free to use it in Github Page.
The jsfiddle.net which is the most elegant and free one I think is blocked in China, and the gfwlist project does not write it into the list means that All people in China can not directly or using an PAC-mode Shadowsocks setting view the embedded element of demos. So I decided to make a static one JUST using jekyll and no more http server except Github Page.
Compare to the online-service demo revealing tools like jsfiddle/codepen etc, it has a lot of innate advantage.
-
It's totally free. It's a MIT-licensed open source project.
-
It's absolutly local and static. All your demos are orderly managed with the help of Jekyll. With the Github Page, you have nearly infinite storage that means as long as Github Page service is mantained, the static tool will power the whole demos of yours easily.
-
It's quick to deploy. Totally you need only 3 steps:
- copy the
demoConf.ymlto your_datafolder and setting your demos' repository pathdemoBaseUrl. - copy the
list_demos.htmlpage to anywhere in your jekyll environment. And give it an front mattersid. - copy the tool setting to your
_config.yml, make theidequals above set.
- copy the
-
It's also convenient to use. You also need only 3 steps to show a demo.
- Add demo folder to any folder beneath the
demoBaseUrl. - Register the demo in
demoConf.yml. Include the js script.(You can do it once and for all with a layout.)- Call a js function at anywhere you are going to show the demo. like this:
<script>demo_js.EmbedDemo("89798dasoid")</script>
- Add demo folder to any folder beneath the
-
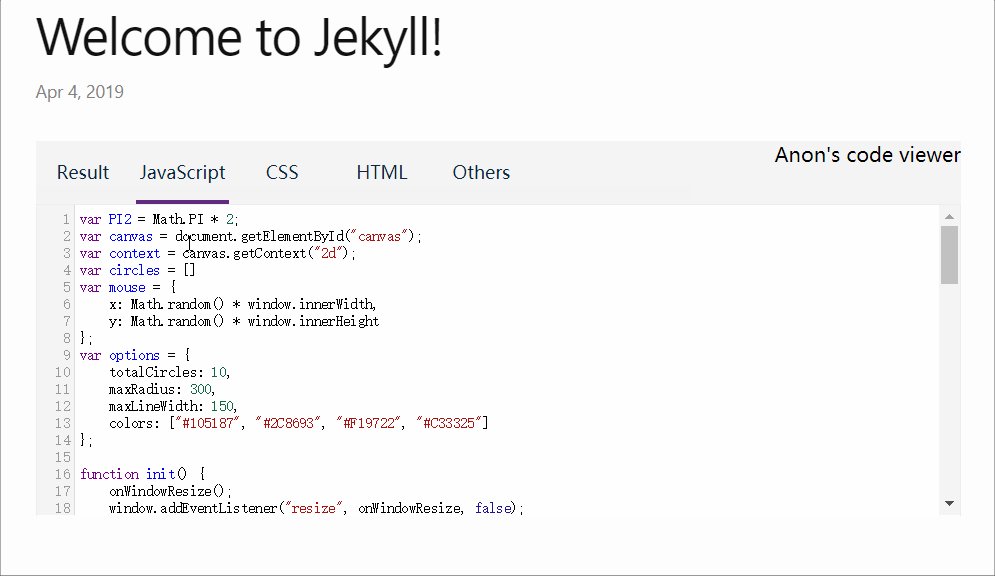
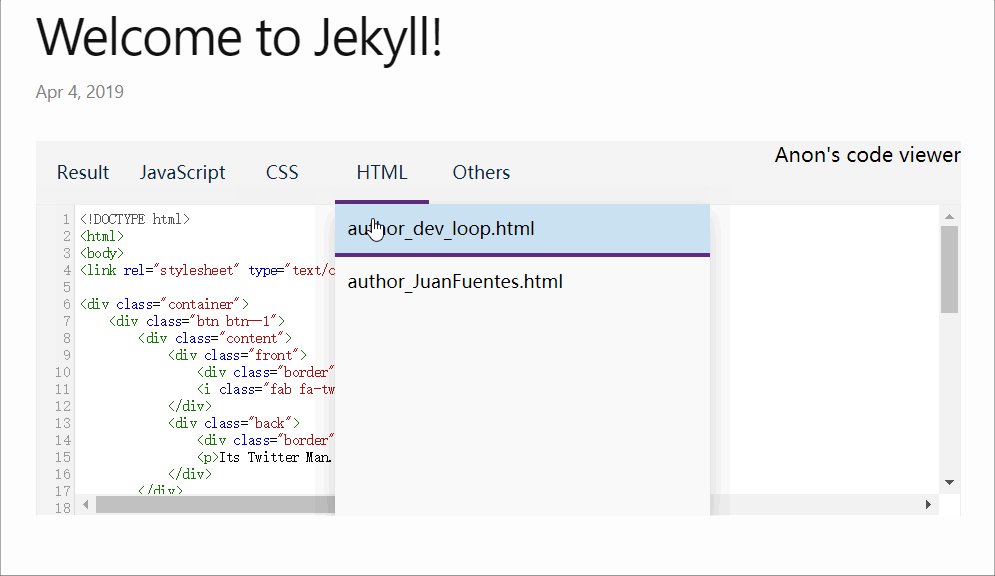
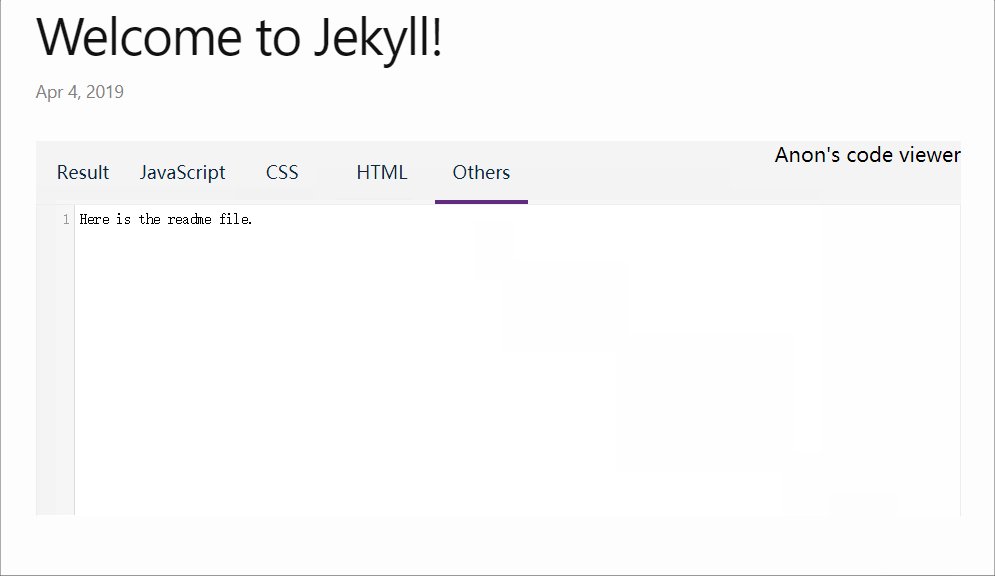
It supports multiple files in each demo.
Foremost, you write the path of each demo.
When jekyll start to compile template, a file with Liquid Language will output all your demos orderly as its content.
When js works, it make an http request to your site of that file and compare to the demo_data_arr which is output from jekyll's template and each demo's detail information.
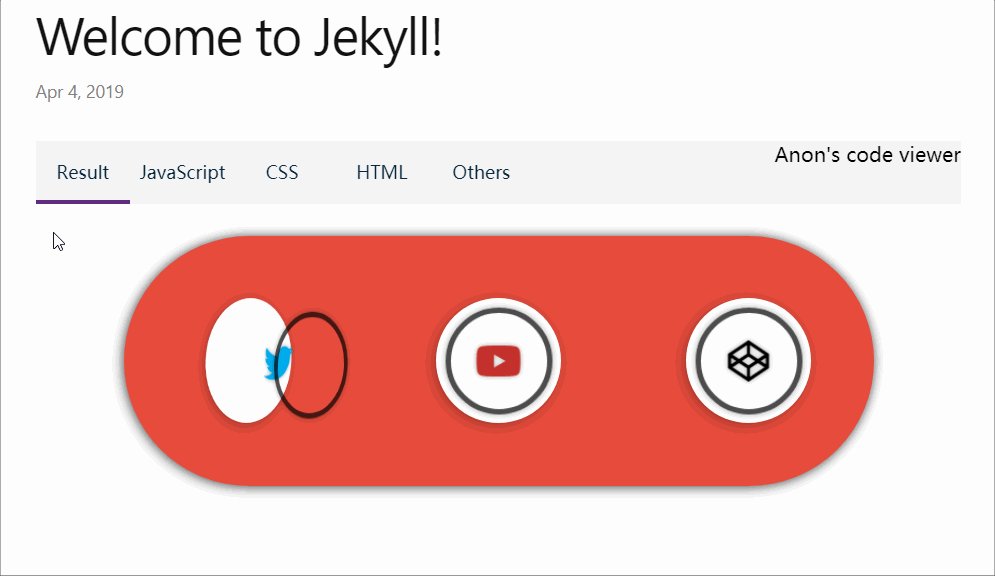
At last it generates the iframes dynamicly and use CodeMirror editor to hightlight the code.

.jpg)