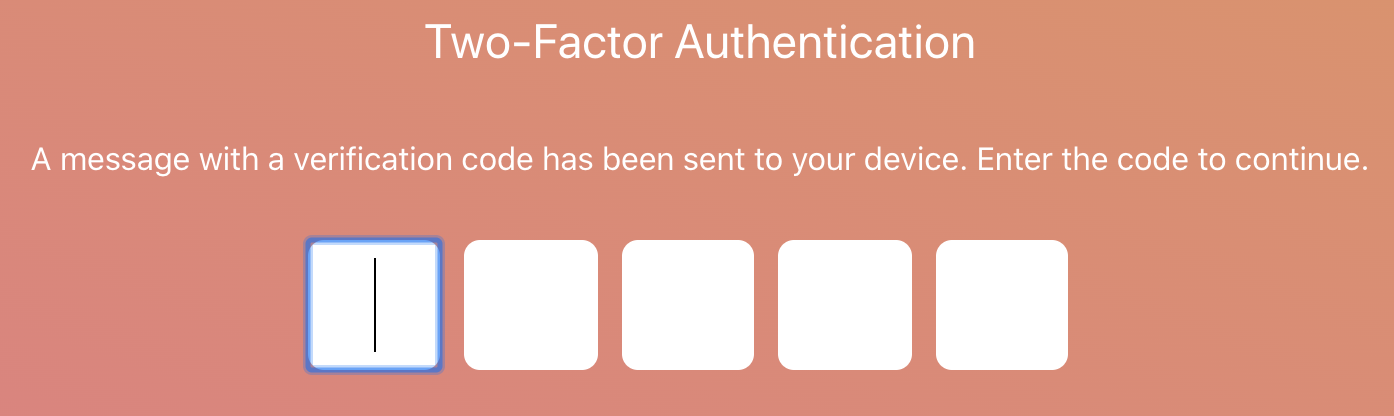
A React Component for inputting Auth Codes inspired in Apple Two-Factor Authentication UI. It allows deleting using the backspace and pasting as well.
npm install --save react-auth-code-inputor
yarn add react-auth-code-inputimport React from 'react';
import AuthCode from 'react-auth-code-input';
const App = () => {
return (
<AuthCode
characters={5}
onChange={() => null}
containerClassName='container'
inputClassName='input'
/>
);
};| Prop | Type | Description | Default Value | Observations |
|---|---|---|---|---|
characters |
Number | The number of inputs to display | 6 | |
allowedCharacters |
String | Regex for allowed characters | ^[A-Za-z0-9] |
|
password |
Boolean | If present changes the type of the input to password, by default is set to text | False | |
inputStyle |
Object | The styles to be applied to each input | deprecated since version 1.2.0 | |
containerStyle |
Object | The styles to be applied to the container | deprecated since version 1.2.0 | |
inputClassName |
String | The styles to be applied to each input | ||
containerClassName |
String | The styles to be applied to the container | ||
onChange |
Function(value: String) | Callback function called every time an input value changes |
- Add missing dist files
- Add
inputClassNameandcontainerClassNameprops. - Deprecate
inputStyleandcontainerStyle. - Make
onChangeprop mandatory.
- Typescript support.
- Initial Version.
Licensed under the MIT License, Copyright © 2020-present Luis Guerrero drac94.
See LICENSE for more information.