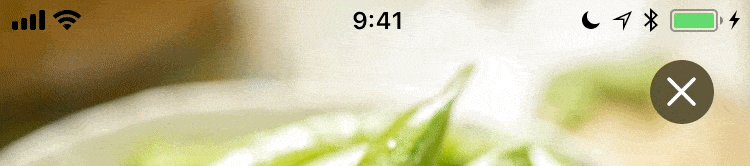
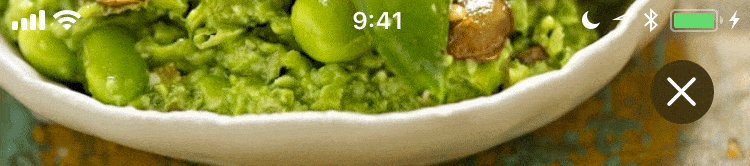
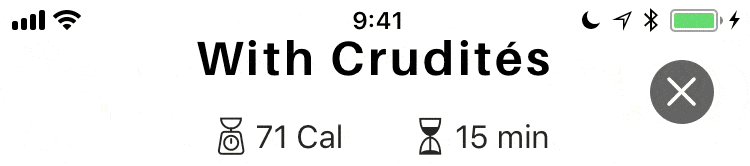
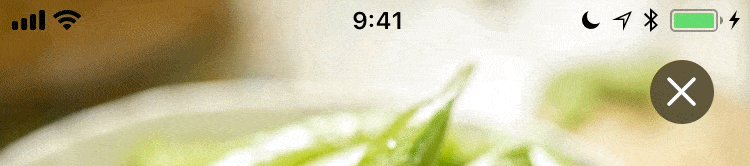
Status bar apperance manager that make your status bar readable by dynamically changing it's color depending on content behind.
Add
pod 'Bartinter'to your podfile, and run
pod install
Set "View controller-based status bar appearance" (UIViewControllerBasedStatusBarAppearance) to YES in your Info.plist.
Set ViewController's updatesStatusBarAppearanceAutomatically = true
That's it.
By default, bartinter swizzles a couple methods for your convenience. (see: UIKitSwizzling.swift)
If you are not ok with method swizzling, you can disable it by following line:
Bartinter.isSwizzlingEnabled = falseWithout swizzling you need to do some things manually:
Firstly, you need to provide childViewControllerForStatusBarStyle, in your ViewController subclass just add following:
override var childViewControllerForStatusBarStyle: UIViewController? {
return statusBarUpdater
}Secondly, you need to decide, when you need to refresh status bar style, for example on tableView scroll, so add:
func scrollViewDidScroll(_ scrollView: UIScrollView) {
statusBarUpdater?.refreshStatusBarStyle()
}