中文 | English
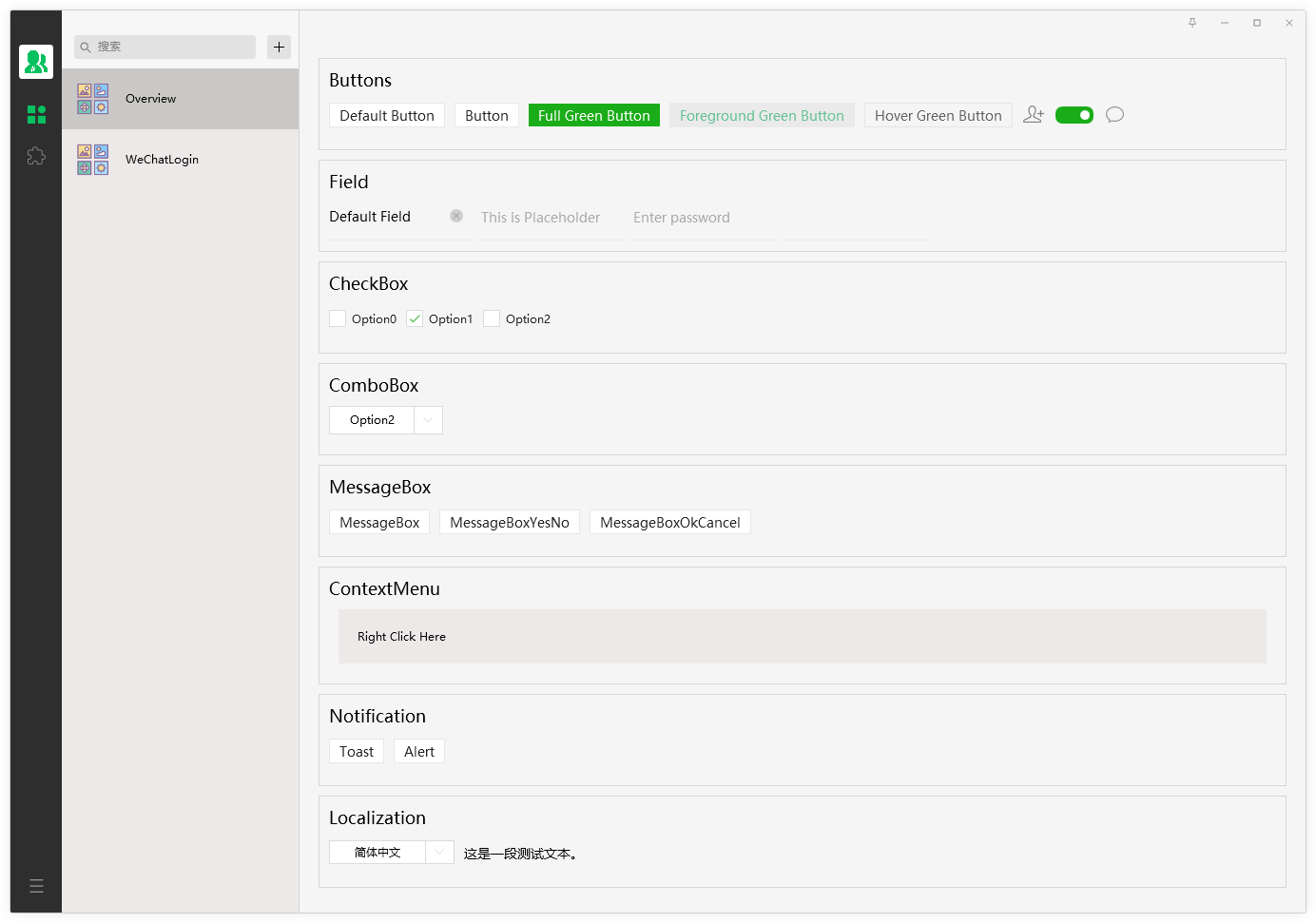
基于 WPF 实现的仿 Windows 桌面版微信 UI 界面库
An unofficial UI library for Windows WeChat based on WPF implementation
- .NET Framework >= 4.7.2
- 多语言动态切换
- 主题动态切换(TODO:深色主题)
- MIT 协议,开源可商用
- 创建一个基于.NET Framework 4.7.2+ 的WPF项目(推荐使用:Prism 框架,直接使用 Prism模板 创建项目);
- NuGet 安装
WeUiSharp - 修改文件
App.xaml,添加以下资源:
<Application.Resources>
<!-- 下面部分为添加内容 -->
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WeUiSharp;component/ControlsResources.xaml"/>
<weui:ThemeResources RequestedTheme="Light">
<weui:ThemeResources.ThemeDictionaries>
<ResourceDictionary x:Key="Light">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/WeUiSharp;component/ThemeResources/Light.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
<ResourceDictionary x:Key="Dark">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/WeUiSharp;component/ThemeResources/Dark.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</weui:ThemeResources.ThemeDictionaries>
</weui:ThemeResources>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>- 修改文件
MainWindow.xaml,将Window改为weui:Window,并添加weui的引用:
<weui:Window xmlns:weui="https://github.com/IUpdatable/WeUiSharp" Title="Hello WeUiSharp"
...
>
<Grid>
</Grid>
</weui:Window>- 修改
MainWindow.xaml.cs,取消从 Window 的继承关系
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
}
}- 编译运行,应该就可以看到下面效果的界面:
完整代码:WeUiSharp.HelloWorld
基于 Prism 框架的 Hello Wrorld 项目完整代码: WeUiSharp.HelloWorldWithPrism
- Window
- Button
- ToggleButton
- PathButton
- IconButton
- Field
- CheckBox
- ComboBox
- MessageBox
- ContextMenu
- Toast
- Alert
MIT