توضیحات
THE #1 NO CODE DRAG & DROP WORDPRESS WEBSITE BUILDER POWERING OVER 17M WEBSITES WORLDWIDE, NOW WITH AI.
Elementor, the leading WordPress website creation platform, empowers you to build professional, pixel-perfect websites seamlessly.
Unlock all features with Elementor Pro.
🌟 Create Professional Stunning Websites
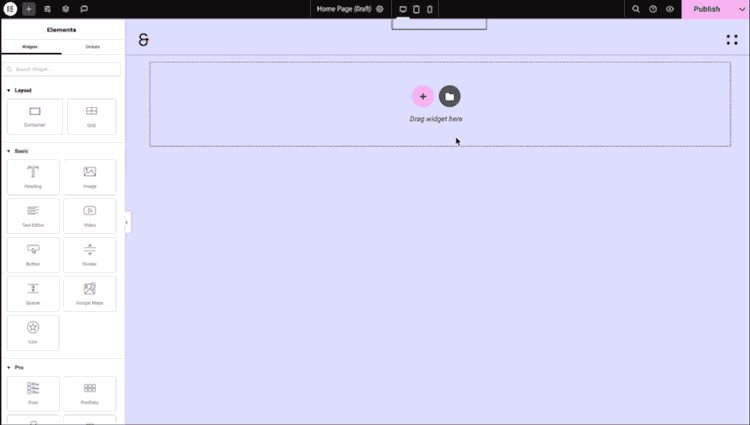
- Intuitive Drag & Drop Builder: Build any website with our no-code, drag-and-drop Editor. Achieve design precision with full control over layout and style.
- Pixel-Perfect Design Tools: Upload SVGs, apply masks, gradients, box shadows, headline effects, shape dividers, and use built-in CSS controls for advanced customization.
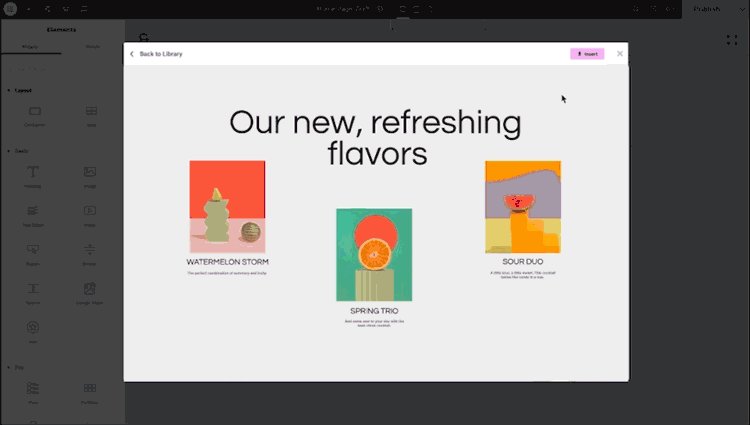
- Template Library: Apply complete website kits for instant setups, or choose from a vast library of single pages, blocks, and pop-up templates.
- Advanced Widgets: Access over 40 FREE widgets, including heading, image, text editor, video, button, gallery, carousels, and more.
- AI Capabilities: Revolutionize your design and content creation process with native AI integration. Instantly create sections, text, code, and images.
🗝️ Key features:
- Design System: Use Elementor’s Design System for consistent colors, typography, and design elements, ensuring a cohesive, professional look.
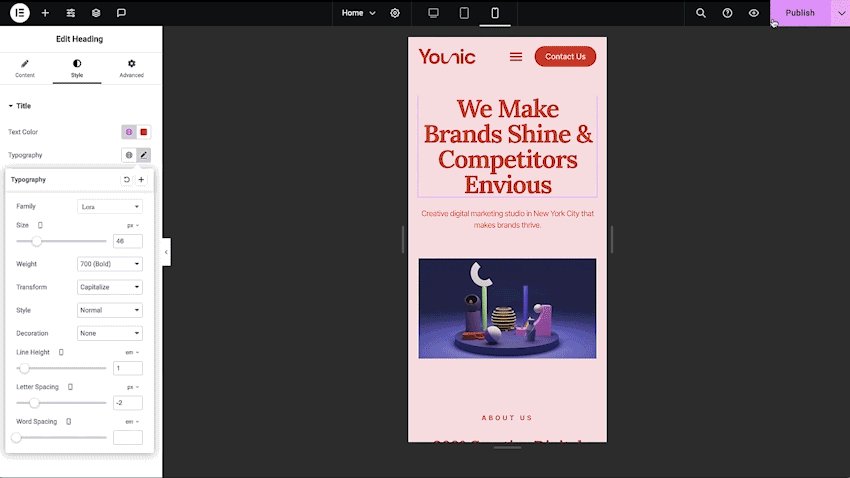
- Responsive Design: Optimize your design for every device with custom breakpoints, ensuring a seamless desktop, tablet, and mobile experience.
- Mask Shapes: Turning any element, like an image or video, into whatever shape you desire to create standout designs.
- CSS Transform: Use CSS Transform to rotate, scale, and skew elements, adding dynamic styling to your site.
- Entrance Animations: Add entrance animations to elements to create engaging and interactive user experiences.
- Revision History: Elementor’s Revision History feature enables users to track and revert to previous versions of their designs, providing peace of mind and flexibility during the creative process.
- Developer-Friendly: Equipped with extensive documentation, API, developer tools, and custom code areas, Elementor offers a conducive environment for developers to extend its capabilities and create custom solutions.
- Floating Buttons: Enhance user interaction with customizable, floating action buttons that stay in view as users scroll.
- Theme Builder [Pro]: Design every part of your site—headers, footers, posts, and archives—for complete control over appearance.
- Popup Builder [Pro]: Create eye-catching popups with Elementor’s Popup Builder, equipped with advanced targeting and triggering options to optimize user engagement and conversions.
- Forms [Pro]: Design and integrate custom forms, utilizing advanced features and integrations to capture and manage submissions effectively.
- WooCommerce Builder [Pro]: Integrate Elementor with WooCommerce to design custom product pages, shop layouts, archives, carts, checkout pages, my account, and more, enhancing your store’s visual appeal and functionality.
- Dynamic Content [Pro]: Leverage dynamic content capabilities to create personalized and interactive web experiences by connecting your designs to various data sources.
- Notes [Pro]: Enhance team collaboration by using Elementor’s Notes feature to leave feedback and comments directly on the design interface.
- Custom Code [Pro]: Insert custom code to extend the functionality of your site, offering flexibility for advanced customizations.
- Custom CSS [Pro]: Apply Custom CSS to fine-tune the styling of elements, ensuring precise control over the design aspects.
- Motion Effects [Pro]: Add advanced motion effects to elements for a more dynamic and engaging user experience.
- Custom Fonts & Icons [Pro]: Upload and use custom fonts and icons to match your brand’s identity.
😍 Elementor FREE widgets
Unlock the potential of Elementor with our comprehensive suite of free widgets and tools, designed to empower your website creation process and elevate your design capabilities:
- عنوان. عنوانهای چشم نواز را اضافه کنید.
- Image. Control the size, opacity and more.
- Text Editor. Just like the WordPress editor.
- Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
- Button. Create interactive buttons.
- Link in Bio. Build link in bio components to promote your business / services.
- Image Box. A box with image, headline and text.
- Testimonials. Customer testimonials.
- نماد. یک یا چند نماد از بیش از ۶۰۰ نماد را در دسترس قرار دهید.
- Icon Box. An icon, headline, and text with one widget.
- Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
- Image Gallery. Display your images in a grid.
- Image Carousel. Create rotating carousels or sliders for chosen images.
- فهرست نماد. از هر نمادی برای ایجاد یک لیست گلوله استفاده کنید.
- Counter. Show numbers in an escalating manner.
- نوار پیشرفت. شامل یک نوار پیشرفت در حال افزایش است.
- Nested Tabs. Display content in vertical or horizontal tabs.
- Nested Accordion. Display any type of content in collapsible sections.
- جمعکننده. از جمعکننده برای پنهان کردن یا نمایش محتوا، مانند پرسشهای متداول، استفاده کنید.
- Rating. Display how many stars (or another icon) other visitors gave.
- هشدار. یک جعبه هشدار رنگی برای جلب توجه بازدیدکنندگان قرار دهید.
- HTML. کد را در برگه وارد کنید.
- Shortcode. Insert shortcodes from any plugin into the page.
- لنگر فهرست. هر منو را به این لنگر پیوند دهید.
- Read More. Set the Read More cut-off for the excerpt in archive pages.
- Sidebar. Add sidebars onto the page.
- نقشههای گوگل. نقشهها را در برگه جاسازی کنید.
- SoundCloud. Add SoundCloud audio bits.
- تقسیمکننده. مطالب را با یک تقسیمکننده طراحی شده جدا کنید.
- فاصلهگذار. فاصله بین عناصر اضافه کنید..
- Text Path. Attach your text to a path.
- و شمارش…
🚀 Enhance Your Website
High-Performing Websites: Website performance impacts your visitor’s experience and search result ranking. Elementor, in partnership with Google Chrome, continuously enhances performance without compromising design.
Key features include:
- Reduced DOM Output: Streamlined HTML structure for faster rendering.
- Improved Media File Loading: Optimized loading of images, videos, and other media assets.
- Reduced CSS and JS Files: Minimized and concatenated stylesheets and scripts for quicker loading times.
- Lazy Loading: Deferred loading of non-critical resources to improve initial page load speed.
- Faster Font Loading: Efficient delivery of web fonts to enhance text rendering speed.
- Optimized Front-End Asset Loading: Efficient loading of assets like JavaScript and CSS to minimize render-blocking.
- Element Caching: Cache frequently accessed design elements to reduce server response time and enhance overall performance.
🔥 Elementor Pro Features
Create unparalleled websites while saving time, money and resources with Elementor Pro’s full website builder. Get access to 100+ professional widgets, features, and tools.
Pro Design Widgets:
- Posts: Display your blog posts with customizable layouts and styles.
- Share Buttons: Allow visitors to easily share your content on various social media platforms.
- Portfolio: Showcase your work or projects with stunning portfolio layouts.
- Slides: Create dynamic slideshows with custom animations and transitions.
- Form: Design and customize advanced forms for user interaction and data collection.
- Login: Add a login form or user registration module to your website.
- Nav Menu: Customize and style your website’s navigation menu for better user experience.
- Animated Headline: Create attention-grabbing headlines with animated effects.
- Price Table: Display pricing plans or packages in a structured and visually appealing format.
- Price List: Showcase a list of prices or services with customizable styling options.
- Gallery: Create beautiful image galleries with various layout options and lightbox support.
- Flip Box: Add interactive flip animations to highlight content or features.
- Call to Action: Encourage user interaction and conversions with compelling call-to-action sections.
- Media Carousel: Showcase a carousel of media files such as images or videos.
- Testimonial Carousel: Display client testimonials in a carousel format for social proof.
- Nested Carousel: Create nested carousels for more complex content organization.
- Loop Carousel: Display content in a looped carousel for continuous viewing.
- Table Of Content: Generate a table of contents for longer articles or guides to improve navigation.
- Countdown: Add countdown timers to create urgency for promotions or events.
- Facebook Page: Embed your Facebook page feed or content onto your website.
- Blockquote: Highlight quotes or testimonials with stylish formatting options.
- Template: Save and reuse design templates for consistent branding and layout.
- Reviews: Showcase customer reviews and ratings to build trust and credibility.
- Facebook Button: Add buttons to promote interactions with your Facebook page or content.
- Facebook Embed: Embed Facebook posts or content onto your website.
- Facebook Comments: Enable Facebook comments on your website’s pages or posts.
- PayPal Button: Integrate PayPal buttons for easy online payments.
- Stripe Button: Integrate Stripe payment buttons to facilitate secure online transactions.
- Lottie Widget: Add Lottie animations to enhance visual appeal and engagement.
- Code Highlight: Display code snippets with syntax highlighting for better readability.
- Video Playlist: Create and customize playlists for video content on your website.
- مگا منو: منوهای پیشرفته را برای پیمایش بهتر و نمایش محتوای پیچیده سفارشی کنید.
- Off Canvas: Create off-canvas areas that slide in to show extra info or menus without cluttering the main layout.
Pro Theme Widgets:
Build and customize all the key parts of your website including headers, footers, 404 page, global archives, and more
- Post Title: Customize the title of individual blog posts or pages.
- Post Excerpt: Display a brief summary or teaser of your blog posts.
- Post Content: Customize the main content area of your blog posts or pages.
- Featured Image: Set and customize featured images for blog posts or pages.
- Author Box: Display author information and bios on blog posts.
- Post Comments: Customize the appearance and functionality of comments sections on your website.
- Post Navigation: Add navigation links to adjacent posts for easy browsing.
- Post Info: Display additional information about blog posts, such as author and date.
- Site Logo: Upload and customize your website’s logo for branding purposes.
- Site Title: Customize the title of your website.
- Page Title: Customize the title of individual pages.
- Search Bar: Add a search bar to allow users to search your website’s content.
- Breadcrumbs: Display hierarchical navigation paths for better user navigation.
- Sitemap: Generate a sitemap for better search engine indexing and user navigation.
- Loop Grid: Design and customize grid layouts for blog post archives or product listings.
Pro WooCommerce Widgets:
Design and customize a complete online shopping experience across your entire website.
- Product: Display individual products with customizable layouts and styles.
- Breadcrumbs: Display hierarchical navigation paths for better user navigation within your store.
- Product Title: Customize the title of individual products.
- Product Images: Set and customize images for product listings.
- Product Price: Display the price of individual products.
- Add To Cart: Add customizable add to cart buttons for easy purchasing.
- Product Rating: Display ratings and reviews for products.
- Product Stock: Display stock availability for products.
- Product Meta: Display additional information about products, such as SKU and categories.
- Product Content: Customize the main content area of product descriptions.
- Short Description: Display brief summaries or teasers of products.
- Product Data Tabs: Organize product information into tabbed sections for better organization.
- Additional Information: Display additional details about products, such as dimensions and weight.
- Product Related: Showcase related products to encourage additional purchases.
- Upsells: Promote upsell products to increase average order value.
- Products: Display a grid or list of products with customizable settings.
- Custom Add To Cart: Customize the add to cart button for specific products.
- WooCommerce Pages: Design and customize WooCommerce-specific pages, such as the cart and checkout pages.
- Product Categories: Display product categories for easy navigation within your store.
- Menu Cart: Display a cart icon in your navigation menu for easy access to the shopping cart.
- Cart: Customize the appearance and functionality of the shopping cart page.
- Checkout: Customize the appearance and functionality of the checkout page.
- My Account: Customize the appearance and functionality of the customer account area.
- Purchase Summary: Display a summary of purchases during the checkout process.
- WooCommerce Notices: Customize the appearance and functionality of WooCommerce notices, such as order confirmation messages.
Build professional websites with Elementor Pro!
🔒 SECURITY AND COMPLIANCE
Elementor places a paramount focus on security, evident through our acquisition of industry certifications such as ISO/IEC 27001, ISO/IEC 27017, ISO/IEC 27018, ISO/IEC 27701, and SOC 2 Type II. These certifications underscore our commitment to implementing robust security measures, and highlight our dedication to adhering to recognized industry standards.
We encourage ethical security research through our Bug Bounty program. We collaborate with leading bug bounty services to provide opportunities for researchers to report vulnerabilities in our services. Our bounty programs include a triage team available 24/7/365.
For more information: Trust Center.
♿ Accessibility Best Practices
Elementor offers accessibility tools and enhancements to help you provide a better experience for all users. Including HTML 5 semantic, full keyboard navigation menu, ongoing improvement of features, widget, and more.
🌐 Translated to 63+ languages, includes RTL support
Elementor supports multiple languages, typographies, and RTL, with editor translations in over 63 languages.
It’s also compatible with WPML, Polylang, TranslatePress, Weglot, and more. To contribute, add a new language via translate.wordpress.org. See our guide on how to translate and localize the plugin.
⏩ Use of 3rd Party Services
To improve the user experience, Elementor may use the following 3rd party services if the required feature is enabled:
- Google Fonts – are loaded to add additional fonts to your website. Google’s TOS and Privacy Policy
- Some Elementor features require loading assets from Elementor.com. These assets are not used for tracking unless explicitly mentioned, requiring your approval and manual opt-in. Learn more in our TOS and Privacy Policy.
📧 Related Products by Elementor
Image Optimizer: Superior image compression for faster, high-quality website performance.
Site Mailer: Reliable email management without SMTP plugins, keeping your communications streamlined and efficient.
📣 See What Our Users Have to Say
“Elementor is hands down the best page builder out there” – ★★★★★ Graphicvision1
“An incredibly user-friendly plugin” – ★★★★★ Hyeyoga
“Easily, my most used WP plugin” – ★★★★★ Xander Venske
“I upgraded to the Pro version and just love this plugin!” – ★★★★★ Andybarn56
“Excellent product with great tech support” – ★★★★★ Martywilsonnj
🌍 به یک جامعه جهانی بپیوندید.
به جامعه جهانیای بپیوندید که به یکدیگر کمک میکند تا به اهداف خود دست یابند.
- Discord Community – Topic and language-specific channels, plus Ella, an amazing AI helper, ready to assist you.
- Facebook Community – Over 150K+ members, offering support, advice, feedback, and tutorials.
- GitHub Community – Get information about releases, request features, or report a bug.
- Elementor Addons, Themes, and Kits Themes and Kits – created specifically for Elementor.
- Learn valuable insights and techniques from our YouTube Channel.
- Access our Academy and Help Center – Find guides, tutorials, and resources to answer your questions and boost creativity.
- Show your support by rating us on WordPress. Your feedback fuels our growth! 🤗
- If you have questions or need support, visit the Plugin’s Forum. Elementor Pro users can get 24/7 premium support, or visit Elementor Website Builder.
عکسهای صفحه

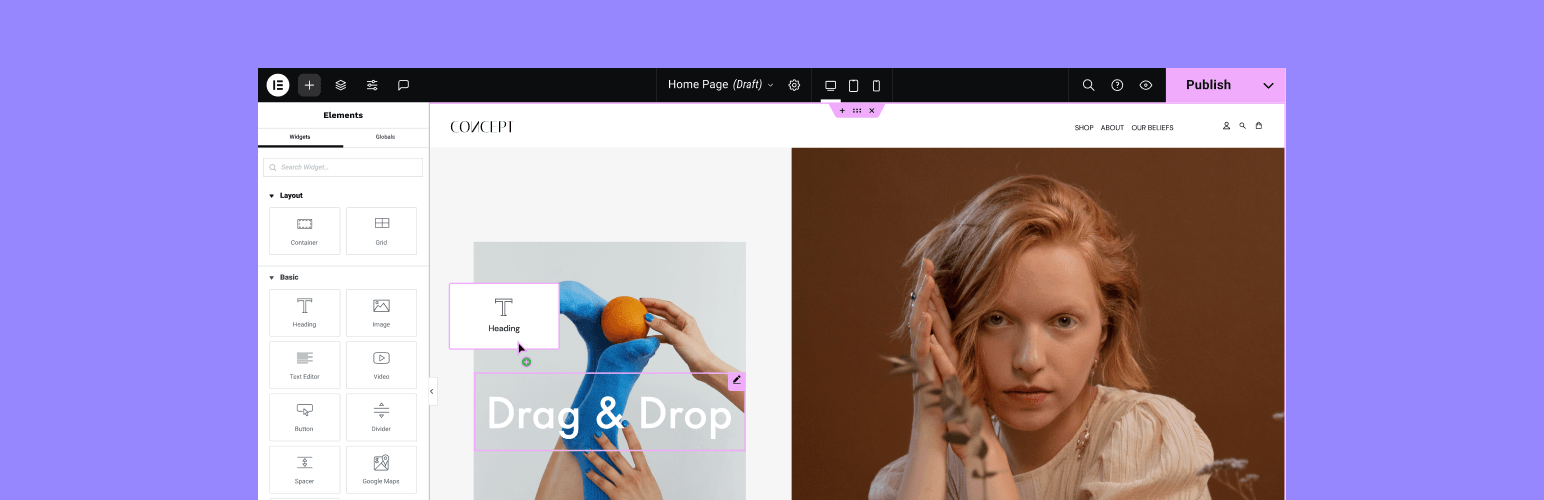
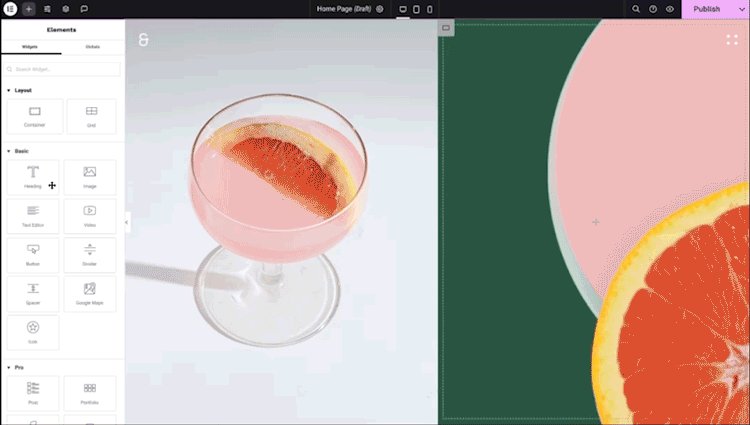
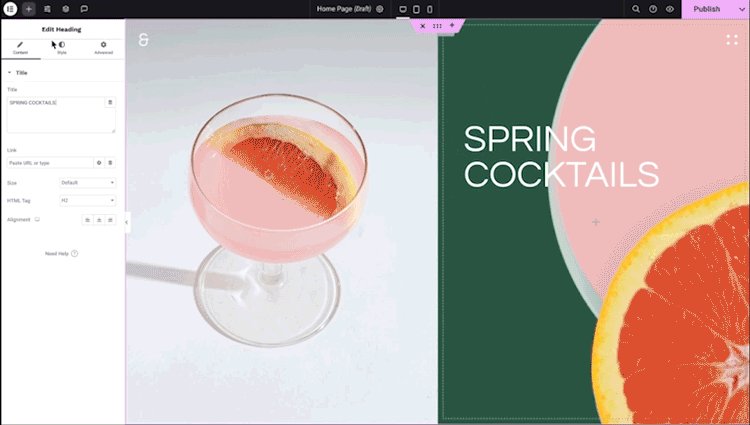
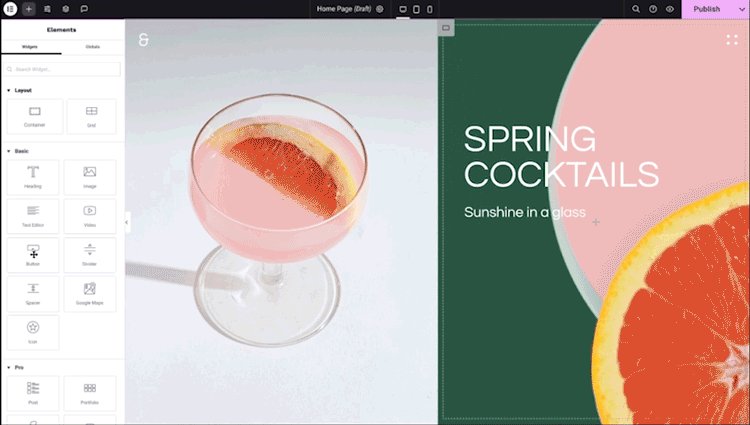
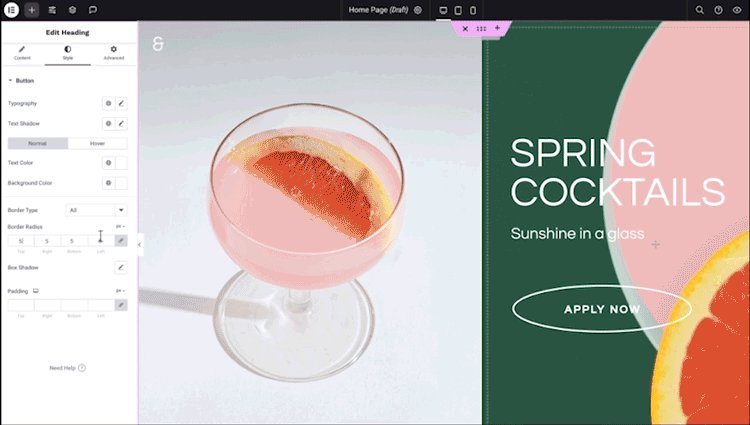
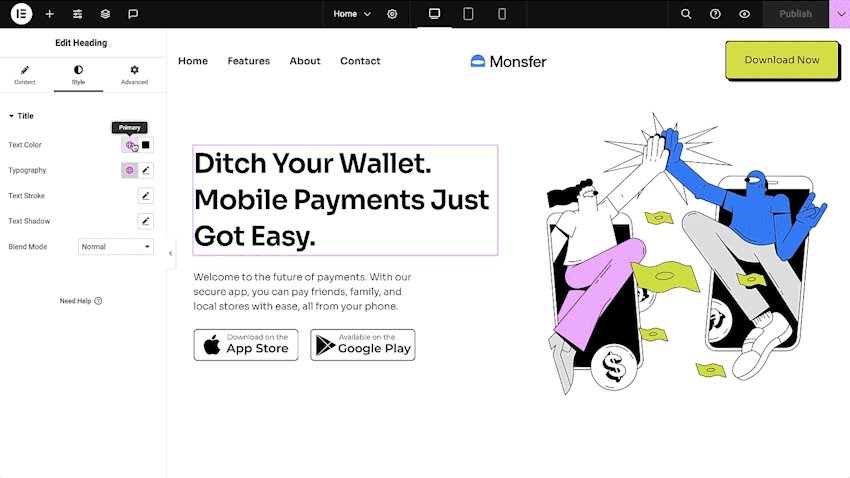
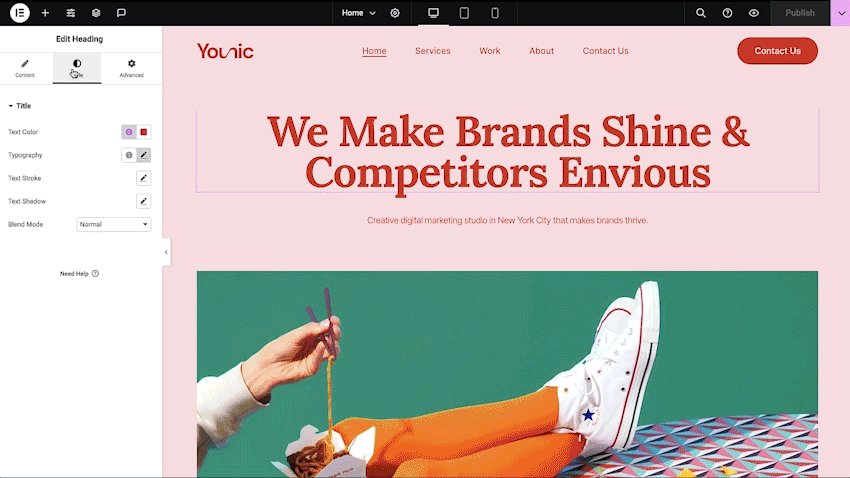
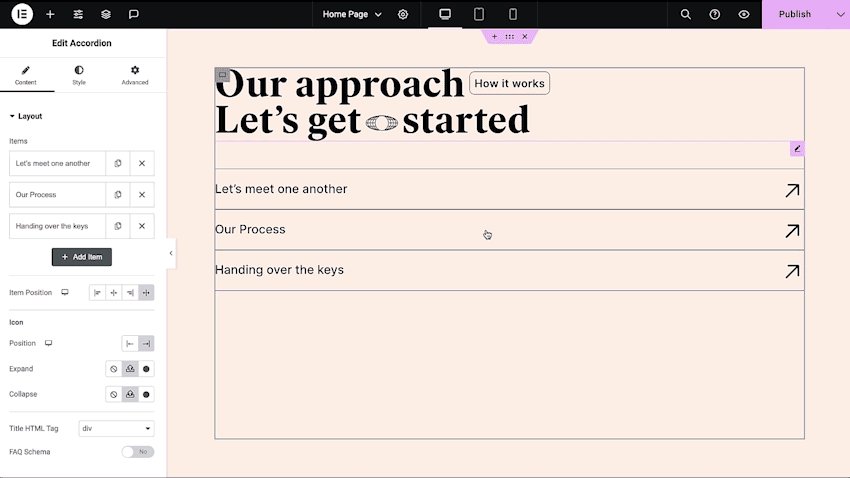
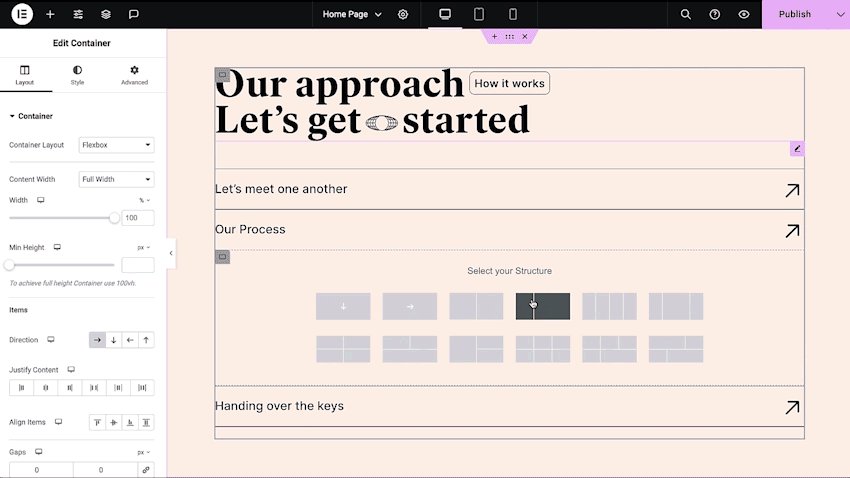
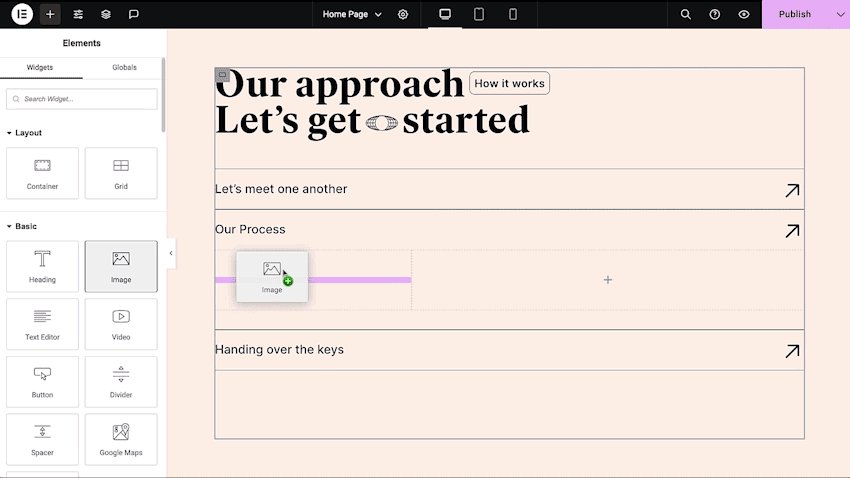
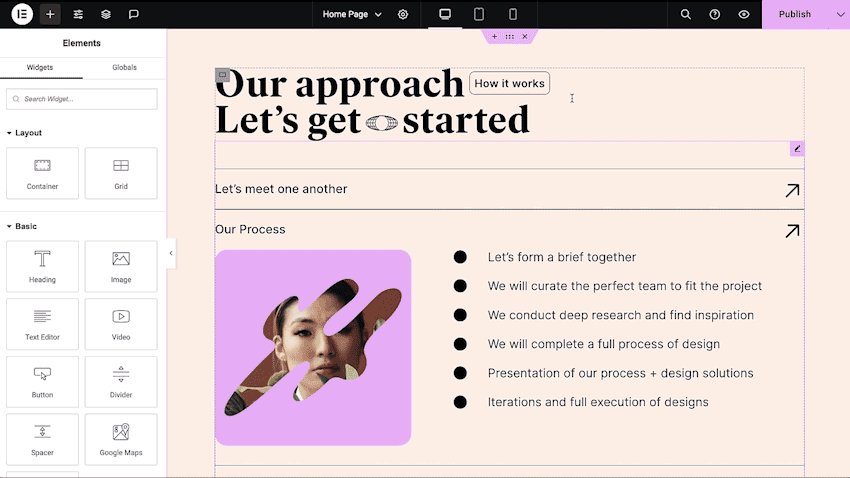
Visual Drag and Drop Editor – Design your website layouts and place any element anywhere on the page for pixel-perfect designs. 
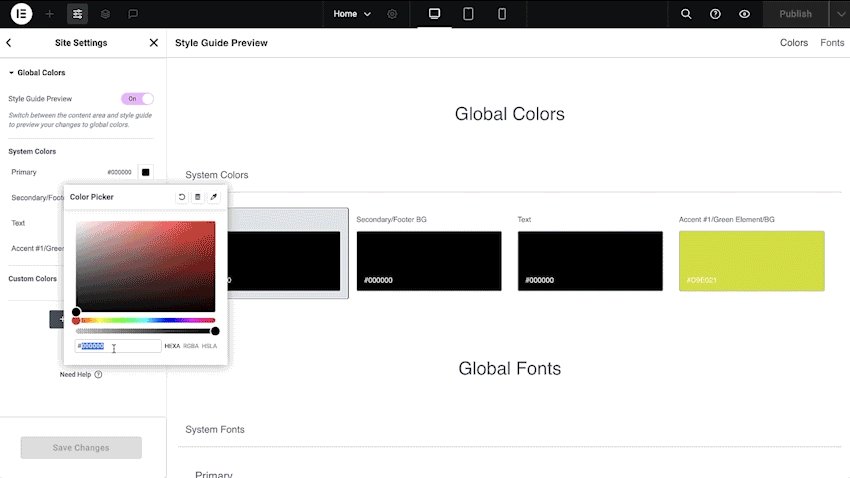
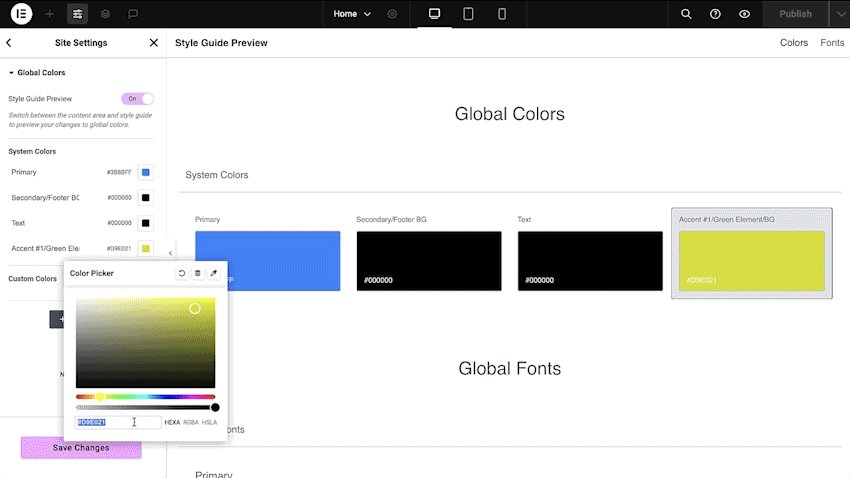
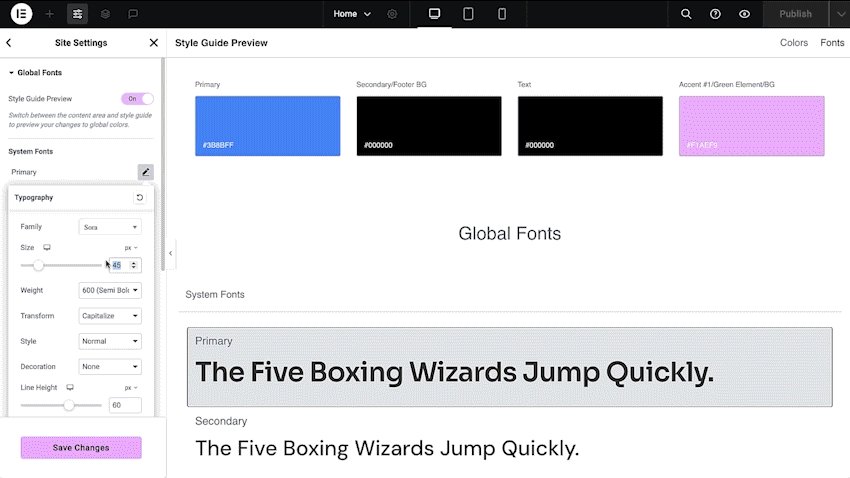
Full Design System – Enjoy a professional workflow and ensure consistency across your site. Define your settings, use them globally, and instantly adjust them any time. 
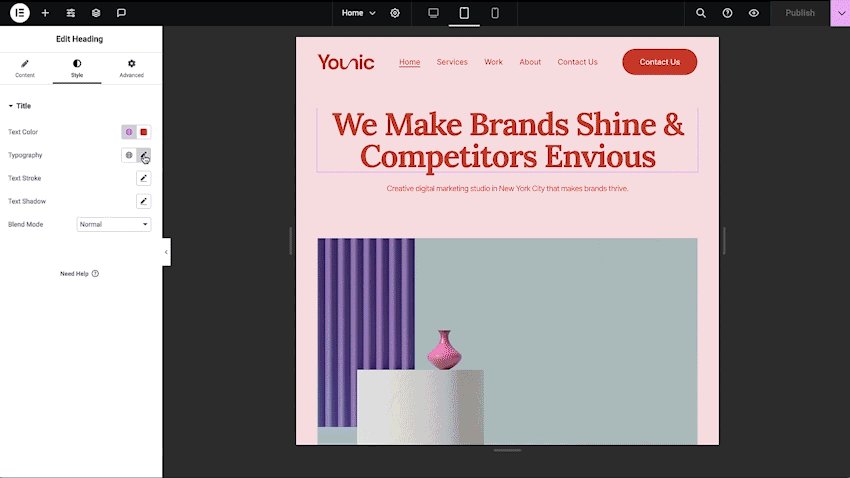
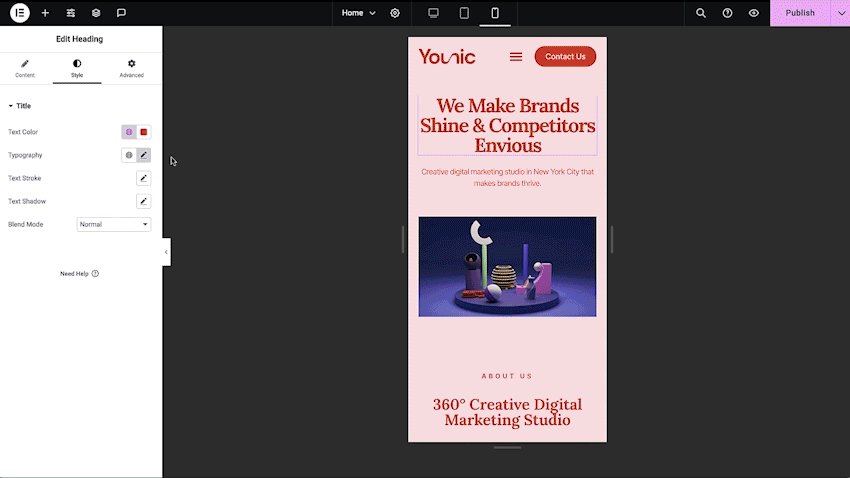
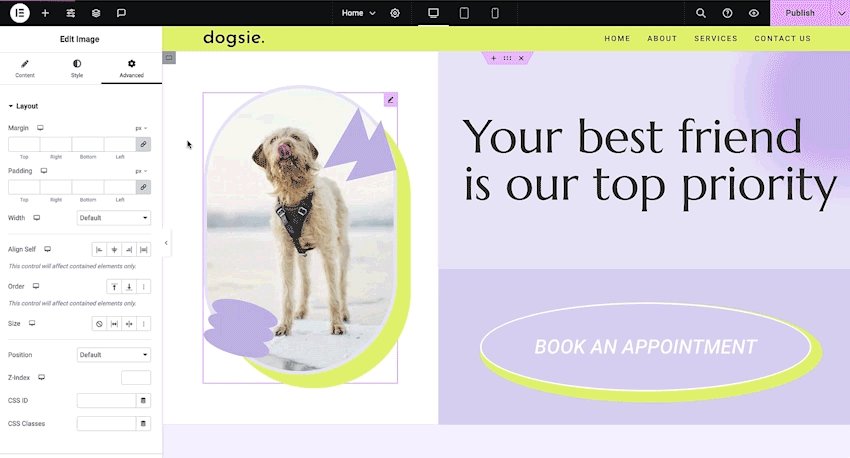
Responsive Design Fully edit your website and customize the behavior on desktop, tablet, & mobile to optimize the visitor experience on every device. 
Kits and Templates – Jumpstart your web creation process or get inspired with professionally-designed templates or full website kits available for your immediate customization. 
Nested Elements Leverage Elementor’s Nested widgets to place any widget inside the content area of another widget – like Tabs, and Accordion for complete design flexibility. 
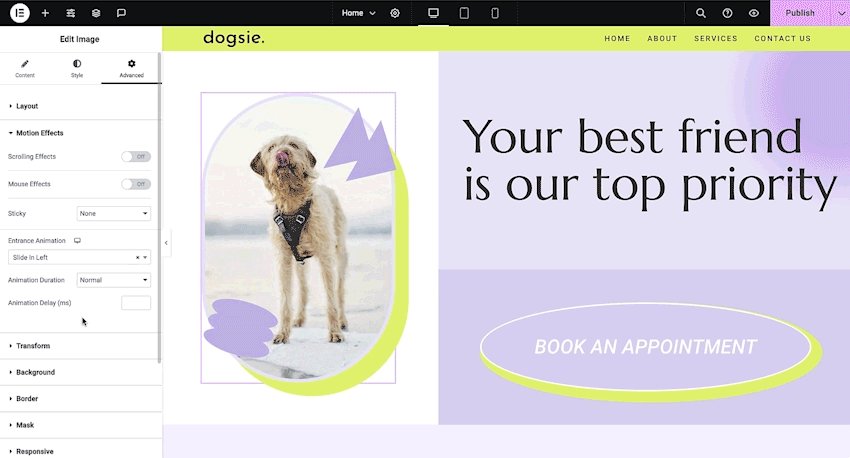
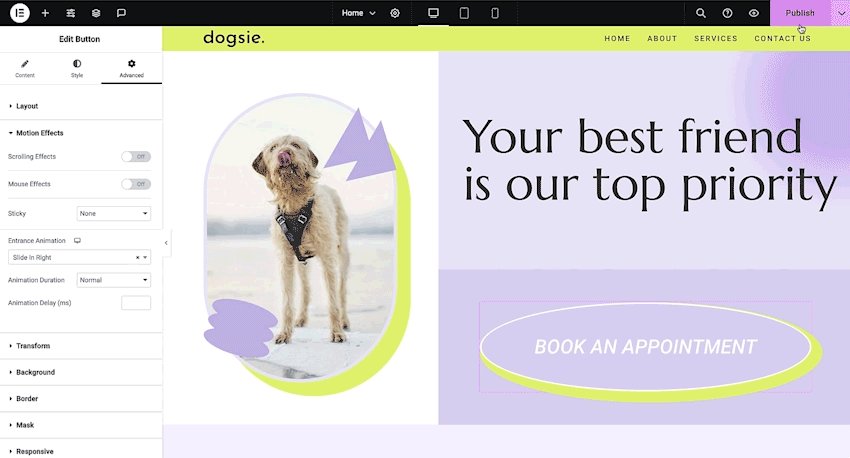
Motion Effects – Add entrance animations and transitions to any element in your website to captivate visitors.
نصب
حداقل نیازمندیها
- WordPress 6.3 or greater
- PHP نسخه ۷.۴ یا بالاتر
- MySQL نسخه 5.0 یا بالاتر
الزامات توصیه شده
- PHP نسخه 8.1 یا بالاتر
- MySQL نسخه 5.6 یا بالاتر
- محدودیت حافظه وردپرس ۶۴ مگابایت یا بیشتر (۱۲۸ مگابایت یا بالاتر ترجیح داده میشود)
فرایند نصب
- با استفاده از نصبکننده افزونه داخلی وردپرس نصب کنید، یا فایل فشرده را استخراج کنید و محتویات را در
wp-content/plugins/پوشه نصب وردپرس خود رها کنید. - افزونه را از طریق فهرست ‘افزونهها’ در وردپرس فعال کنید.
- برو به برگهها > افزودن جدید
- دکمه ‘ویرایش با المنتور’ را فشار دهید.
- اکنون میتوانید ابزارکها را از پانل سمت چپ به قسمت محتوا بکشید و رها کنید، همچنین بخشها و ستونهای جدیدی را که ساختار صفحه را تشکیل میدهند اضافه کنید.
برای مستندات و آموزشها به پایگاه دانش ما مراجعه کنید.
سوالات متداول
-
چگونه المنتور را نصب کنم؟
-
برای نصب نسخه رایگان المنتور مراحل زیر را دنبال کنید:
از داشبورد وردپرس شما -> به افزونهها بروید -> روی «افزودن جدید» کلیک کنید -> در قسمت جستجو المنتور را وارد کنید و سازنده وبسایت المنتور را انتخاب کنید.
نصب -> پس از نصب روی فعال کردن کلیک کنید. -
آیا المنتور با تمام پوستهها کار میکند؟
-
المنتور با تمام پوستههایی را که به استانداردهای کدنویسی وردپرس تعیین شده توسط Codex آن احترام میگذارد، کار میکند. پیشنهاد میشود از پوسته سلام المنتور استفاده کنید، یک بوم خالی سبک وزن ، برای لذت بردن از انعطافپذیری کامل هنگام استفاده از المنتور و بهینه سازی تجربه خود.
-
آیا المنتور با گوتنبرگ سازگار است؟
-
المنتور و گوتنبرگ به طور یکپارچه با هم کار می کنند. به عنوان یک کاربر، می توانید به راحتی تصمیم بگیرید که در هر نقطه از ویرایش سایت خود از کدام ویرایشگر استفاده کنید.
-
آیا میتوانم یک فروشگاه اینترنتی ایجاد کنم؟
-
بله، با سازنده ووکامرس المنتور پرو می توانید هر صفحه از فروشگاه خود را سفارشی کنید تا یک تجربه مشتری شگفت انگیز ایجاد کنید که باعث فروش می شود.
-
آیا با سایر افزونههای وردپرس کار میکند؟
-
تقریباً با همه افزونه ها کار می کند. اگر با مشکل ناسازگاری مواجه شدید، لطفاً آن را به ما و افزونهای که با المنتور مغایرت دارد گزارش دهید.
-
آیا باید بدانم چگونه کدنویسی کنم؟
-
No! Elementor provides you with all the widgets and features that you need to build a professional website without using code.
-
آیا باید بدانم چگونه طراحی کنم؟
-
No, you can choose between professionally designed kits and templates that fit toevery industry and have all you need to create your own professional website.
-
آیا المنتور سرعت سایت من را کاهش میدهد؟
-
از آنجایی که المنتور سرعت و عملکرد را در اولویت قرار می دهد، با هر نسخه جدید المنتور از عملکرد بهتر و سریع تری لذت می برید. هنگام آزمایش طرحبندی صفحه مشابه در نسخههای قدیمیتر، میتوانید بهبود عملکرد قابل توجهی را مشاهده کنید، از امتیاز 82 در Google PageSpeed Insight در نسخه 3.1 به امتیاز 95 i در نسخه 3.5.
-
آیا سایت من با المنتور امن است؟
-
امنیت وب سایت شما برای ما بسیار مهم است و ما اقدامات پیشگیرانه ای را برای اطمینان از ایمن بودن وب سایت شما انجام می دهیم. المنتور دارای گواهینامه ISO 27001 است و دارای یک تیم اختصاصی از متخصصان امنیتی است که بهترین شیوه های صنعت را برای حداکثر امنیت و انطباق، 24/7 پیاده سازی می کنند.
همچنین یک برنامه امنیتی مدیریت شده جایزه اشکال وجود دارد که با فعال کردن 24/7/365 شناسایی آسیبپذیری crowdsourced از قدرت جامعه استفاده میکند.
-
آیا میتوانم قالبها را جداگانه بخرم؟
-
البته میتوانید از هر قالبی که از المنتور پشتیبانی میکند، استفاده کنید.
-
آیا المنتور با انواع پست و پست سفارشی سازگار است؟
-
البته! میتوانید تعیین کنید کدام نوع پست المنتور را در صفحه تنظیمات فعال میکند.
-
تفاوت بین افزونه رایگان المنتور و المنتور پرو چیست
-
نسخه رایگان المنتور به شما امکان می دهد درگ انقلابی ما را کاوش کنید. ویرایشگر زنده، ویجت ها و قالب های اولیه را رها کنید.المنتور پرو (Essential، Advanced، Expert، Studio و Agency) شما را با ابزارهای حرفه ای تری توانمند می کند که گردش کار شما را سرعت می بخشد، به شما امکان دسترسی به پشتیبانی از نیروی انسانی را می دهد، به شما کمک می کند محتوای پیشرفته تری بسازید، و بازدیدکنندگان را تبدیل کنید. مقایسه کامل را اینجا ببینید.
-
چگونه میتوانم مشارکت کننده شوم
-
اگر میخواهید کمک کنید، به مخزن Elementor GitHub ما بروید و ببینید کجا میتوانید کمک کنید.
همچنین میتوانید از طریق translate.wordpress.org یک زبان جدید اضافه کنید. ما یک راهنمای کوتاه ایجاد کردهایم که نحوه ترجمه و بومیسازی افزونه را توضیح میدهد.
نقد و بررسیها
توسعه دهندگان و همکاران
“Elementor Website Builder – More Than Just a Page Builder” نرم افزار متن باز است. افراد زیر در این افزونه مشارکت کردهاند.
مشارکت کنندگان“Elementor Website Builder – More Than Just a Page Builder” به 63 زبان ترجمه شده است. با تشکر از مترجمین برای همکاری و کمکهایشان.
ترجمه “Elementor Website Builder – More Than Just a Page Builder” به زبان شما.
علاقه مند به توسعه هستید؟
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
گزارش تغییرات
3.27.0 – 2025-01-20
- New: Introducing local loading of Google Fonts to improve performance and enhance user privacy (#4544, #19966, #23932, #21716)
- New: Introducing advanced layout customization for Grid Container with column and row span controls for precise grid-based designs (#25256)
- New: Added the option to animate with AI motion effects for creating AI-generated animations
- Tweak: Add ‘YouTube shorts’ support in the video widget (#24220, #20330)
- Tweak: Added Safari browser compatibility for the ‘Fit to Size’ option in the Icon Widget (#27679)
- Tweak: Moved style loading to the head instead of the footer to improve CLS
- Tweak: Enabled conditional loading of
Swiper.jsbased on widget dependencies to reduce unnecessary assets and improve page load times - Tweak: Removed the
elementor-widget-containerdiv from the Spacer Widget as part of the Optimized Markup experiment to improve HTML structure - Tweak: Improved keyboard accessibility for the nested container presets area
- Tweak: Added accessible and descriptive names to the icon link in the Icon Box widget
- Tweak: Optimize background video CSS by merging
elementor-html5-videoandelementor-background-video-hostedinto a single class - Tweak: Added the ability to disable the Element Cache
- Tweak: Removed animation class when no animations are set in Icon and Icon Widget widgets
- Tweak: Added support for captions on YouTube videos
- Tweak: Removed the limitation restricting heading hover color styling to links only
- Tweak: Removed
aspect-ratioworkaround for unsupported Safari browsers - Fix: Switching between images in a lightbox on responsive mode displayed a tall blue rectangle (#12830)
- Fix: Image editing tools with AI are not working when launched in WooCommerce
- Fix: Improved HTML markup validity by removing the
typeattribute from<script>tags
3.26.5 – 2025-01-15
- Fix: Background Slideshow option not working for columns
3.26.4 – 2025-01-07
- Fix: Responsive Visibility “Hide On Mobile Portrait” option not working for hidden Sections and Containers on older sites
- Fix: Editor fails to load when clicking on “Jumpstart your web-creation” links in Elementor Home after importing a kit
3.26.3 – 2024-12-22
- Tweak: Registered
swiper.jsscript to ensure Swiper is properly declared and loaded (#29612, #29616)
3.26.2 – 2024-12-19
- Fix: Reverted Activated “Element Caching” feature for existing sites (#27502)
- Fix: Compatibility issue with third-party plugin with
data-settingsattribute missing when Optimized Markup experiment is activated
= 3.26.1 – 2024-12-19
- Tweak: Return a specific error to users when images provider is not working in Elementor AI
- Fix: Typo in
Isolation Manager
3.26.0 – 2024-12-16
- New: Unify product images seamlessly with AI
- Tweak: Added “Space Between Dots” control to Image Carousel widget (#2526, #3277, #21697)
- Tweak: Added paragraph spacing control in Text Editor widget (#25431, #20144)
- Tweak: Added hover and transition color controls for a link in Heading widget (#12877)
- Tweak: Updated Image Spacing control to support only PX units in Image Carousel widget (#21827)
- Tweak: Created CSS variables for Row and Column gaps value in Container (#24178)
- Tweak: Added the ability to set
aria-labelin Image Carousel widget (#28355) - Tweak: Replaced the Wrap Align Content select control with a choose control in Container (#22640)
- Tweak: Implemented accessibility improvements for pagination bullets in Image Carousel widget (#28674)
- Tweak: Replaced hidden
elementor-screen-onlydiv witharia-labelattributes - Tweak: Improved behavior and messaging for the warning displayed when navigating between documents
- Tweak: Load Nested Elements styles only when they are in use
- Tweak: Added support for rendering Gutenberg blocks on the frontend
- Tweak: Removed
elementor-widget-containerdiv from Elementor widgets as part of the Optimized Markup experiment - Tweak: Updated CSS to utilize
insetCSS logical property in various locations - Tweak: Updated minimum required Safari version to 15.5
- Tweak: Transition Duration controls are displayed only when a background color is set
- Tweak: Transition Duration controls are displayed only when a border is set
- Tweak: Improved keyboard accessibility for the section and container presets area
- Tweak: Merged “Upgrade Swiper Library” feature to version
- Tweak: Merged “Optimized Control Loading” feature to version
- Tweak: Activated “Element Caching” feature for existing sites
- Tweak: Promoted “Nested Elements” feature to Stable status
- Tweak: Removed
elementor/core/schemes - Fix: Container Gap values not transferring correctly between sites when using Cross-site Copy and Paste (#24111, #28343)
- Fix: Removed anchor scroll warnings from the console (#29199, #29350)
- Fix: Frontend template rendering is broken with fatal error (#29582, #29579)
- Fix: PHP error log appearing due to the Usage Data Sharing cron job ((#29153)
- Fix: Deprecated
print_emoji_styleswarning in Theme Builder screen (#27502) - Fix: Display Condition feature is available without an active Elementor license in Floating Elements
- Fix: “Generate with Elementor AI” button is missing in the Media Library list mode
- Fix: Resized file size exceeding the maximum limit does not display an error in AI Image
- Fix: Images from URL incorrectly open the Generate modal
- Fix: Dropdown area is not opening correctly in certain scenarios in Menu widget
- Fix: Swiper styling missing from Lightbox inside Gallery widgets