zerocal - A Serverless Calendar App in Rust Running on shuttle.rs
— How to create a calendar event from the convenience of your command line. 🤖
Every once in a while my buddies and I meet for dinner. I value these evenings, but the worst part is scheduling these events!
We send out a message to the group.
We wait for a response.
We decide on a date.
Someone sends out a calendar invite.
Things finally happen.
None of that is fun except for the dinner.
Being the reasonable person you are, you would think: “Why don’t you just use a scheduling app?”.
I have tried many of them. None of them are any good. They are all… too much!
Just let me send out an invite and whoever wants can show up.
- I don’t want to have to create an account for your calendar/scheduling/whatever app.
- I don’t want to have to add my friends.
- I don’t want to have to add my friends’ friends.
- I don’t want to have to add my friends’ friends’ friends.
- You get the idea: I just want to send out an invite and get no response from you.
The nerdy, introvert engineer’s solution
💡 What we definitely need is yet another calendar app which allows us to create events and send out an invite with a link to that event! You probably didn’t see that coming now, did you?
Oh, and I don’t want to use Google Calendar to create the event because I don’t trust them.
Like any reasonable person, I wanted a way to create calendar entries from my terminal.
That’s how I pitched the idea to my buddies last time. The answer was: “I don’t know, sounds like a solution in search of a problem.” But you know what they say: Never ask a starfish for directions.
Show, don’t tell
That night I went home and built a website that would create a calendar entry from GET parameters.
It allows you to create a calendar event from the convenience of your command line:
> curl https://zerocal.shuttleapp.rs?start=2022-11-04+20:00&duration=3h&title=Birthday&description=paaarty
You can then save that to a file and open it with your calendar app.
> curl https://zerocal.shuttleapp.rs?start=2022-11-04+20:00&duration=3h&title=Birthday&description=paaarty > birthday.ics
> open
In a sense, it’s a “serverless calendar app”, haha. There is no state on the server, it just generates a calendar event on the fly and returns it.
How I built it
You probably noticed that the URL contains “shuttleapp.rs”. That’s because I’m using shuttle.rs to host the website.
Shuttle is a hosting service for Rust projects and I wanted to try it out for a long time.
To initialize the project using the awesome axum web framework, I’ve used
cargo install cargo-shuttle
cargo shuttle init --axum --name zerocal zerocal
and I was greeted with everything I needed to get started:
use ;
use SyncWrapper;
async
async
Let’s quickly commit the changes:
To deploy the code, I needed to sign up for a shuttle account. This can be done over at https://www.shuttle.rs/login.
It will ask you to authorize it to access your Github account.
Then:
and finally:
Now let’s head over to zerocal.shuttleapp.rs:
Hello World!
Deploying the first version took less than 5 minutes. Neat! We’re all set for our custom calendar app.
Writing the app
To create the calendar event, I used the icalendar crate (shout out to hoodie for creating this nice library!). iCalendar is a standard for creating calendar events that is supported by most calendar apps.
Let’s create a demo calendar event:
let event = new
.summary
.description
.starts
.ends
.done;
Simple enough.
How to return a file!?
Now that we have a calendar event, we need to return it to the user. But how do we return it as a file?
There’s an example of how to return a file dynamically in axum here.
async
Some interesting things to note here:
- Every calendar file is a collection of events so we wrap the event in a
Calendarobject, which represents the collection. impl IntoResponseis a trait that allows us to return any type that implements it.CalendarResponseis a newtype wrapper aroundCalendarthat implementsIntoResponse.
Here is the CalendarResponse implementation:
/// Newtype wrapper around Calendar for `IntoResponse` impl
;
We just create a new Response object and set the Content-Type header to the correct MIME type for iCalendar files: text/calendar. Then we return the response.
Add date parsing
This part is a bit hacky, so feel free to glance over it. We need to parse the date and duration from the query string. I used dateparser, because it supports sooo many different date formats.
async
Would be nice to support more date formats like now and tomorrow, but I’ll leave that for another time.
Let’s test it:
> cargo > curl 127.0.0.1:8000?start=2022-11-04+20:00&duration=3h&title=Birthday&description=Party
Nice, it works!
Opening it in the browser creates a new event in the calendar:, right?](https://endler.dev/2022/zerocal/event.jpg)
And for all the odd people who don’t use a terminal to create a calendar event, let’s also add a form to the website.
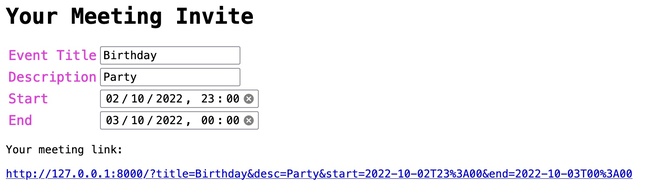
Add a form
Event Title
Description
Start
End
I modified the calendar function a bit to return the form if the query string is empty:
async
After some more tweaking, we got ourselves a nice little form in all of its web 1.0 glory:
And that’s it! We now have a little web app that can create calendar events. Well, almost. We still need to deploy it.
Deploying
cargo shuttle deploy
Right, that’s all. It’s that easy. Thanks to the folks over at shuttle.rs for making this possible.
The calendar app is now available at zerocal.shuttleapp.rs.
Now I can finally send my friends a link to a calendar event for our next pub crawl. They’ll surely appreciate it.yeahyeah
From zero to calendar in 100 lines of Rust
Boy it feels good to be writing some plain HTML again.
Building little apps never gets old.
Check out the source code on GitHub and help me make it better! 🙏
Here are some ideas:
- ✅ Add location support (e.g.
location=Berlinorlocation=https://zoom.us/test). Thanks to sigaloid. - Add support for more human-readable date formats (e.g.
now,tomorrow). - Add support for recurring events.
- Add support for timezones.
- Add Google calendar short-links (
https://calendar.google.com/calendar/render?action=TEMPLATE&dates=20221003T224500Z%2F20221003T224500Z&details=&location=&text=). - Add example bash command to create a calendar event from the command line.
- Shorten the URL (e.g.
zerocal.shuttleapp.rs/2022-11-04T20:00/3h/Birthday/Party)?
Check out the issue tracker and feel free to open a PR!
- 💬 Comments on Hacker News, Reddit.
Thanks for reading! I mostly write about Rust and my (open-source) projects. If you would like to receive future posts automatically, you can subscribe via RSS.
Sponsor me on Github My Amazon wish list
Thanks to Simon Brüggen for reviewing drafts of this article.