‘독학의 성과’: Tucker MacDonald와 Tide Guide의 탄생
2024년 05월 09일

위대한 탄생 비화를 자랑하는 수많은 앱이 있지만, Tucker MacDonald와 ‘Tide Guide’의 이야기는 마치 할리우드 영화의 각본처럼 느껴집니다. 이 이야기는 케이프 코드에 살던 학창 시절의 MacDonald가 할아버지께 처음 낚시를 배웠던 어느 새벽녘에서 시작됩니다.
MacDonald는 “할아버지는 매일 신문에서 조수 예측표를 살펴보셨어요. 그리고 제게 ‘Tucker, 물때도 좋고 날씨도 좋구나, 오전 5시 반까지 선착장으로 가자’라고 말씀하시곤 했죠.”라고 말합니다.

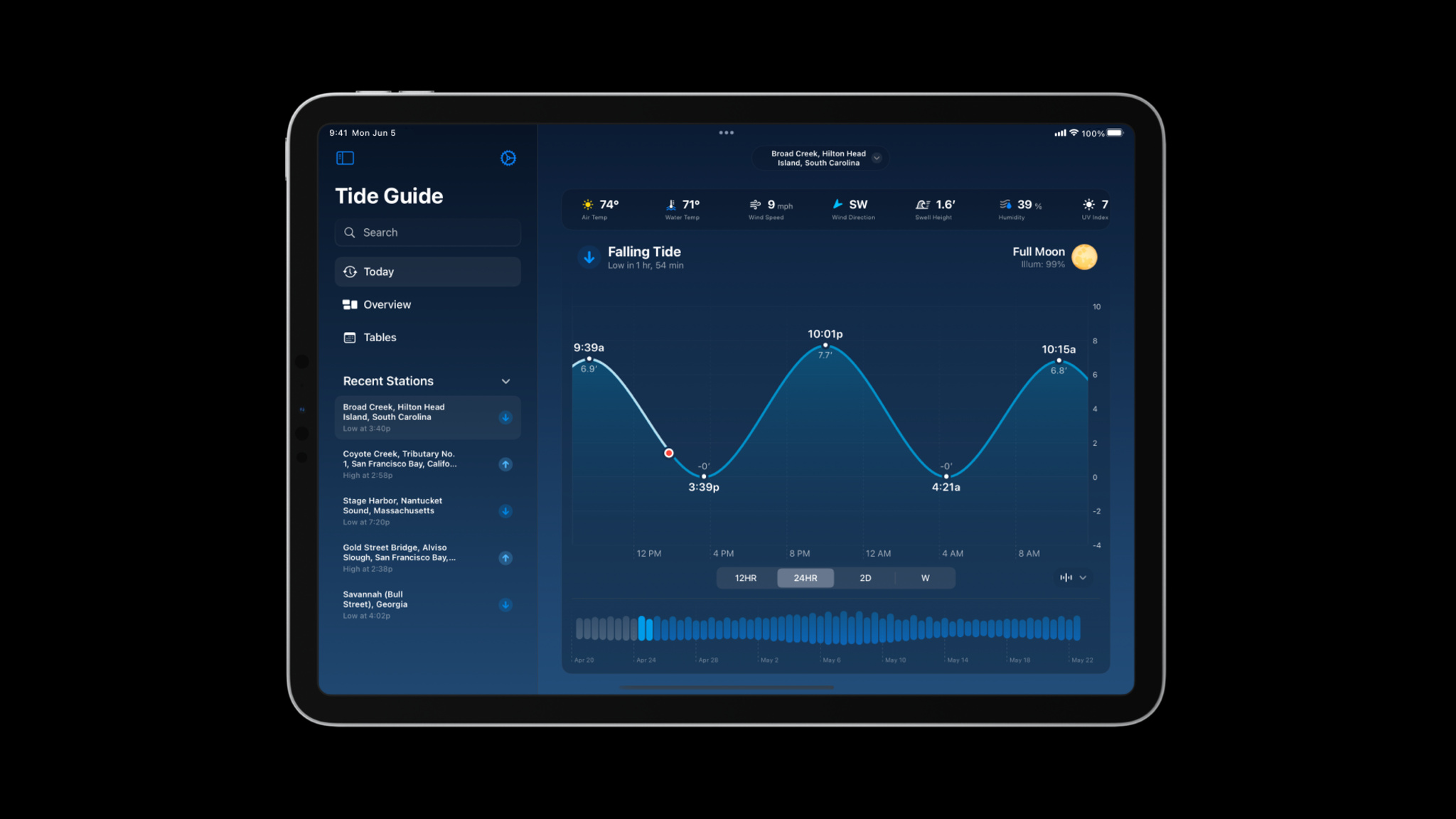
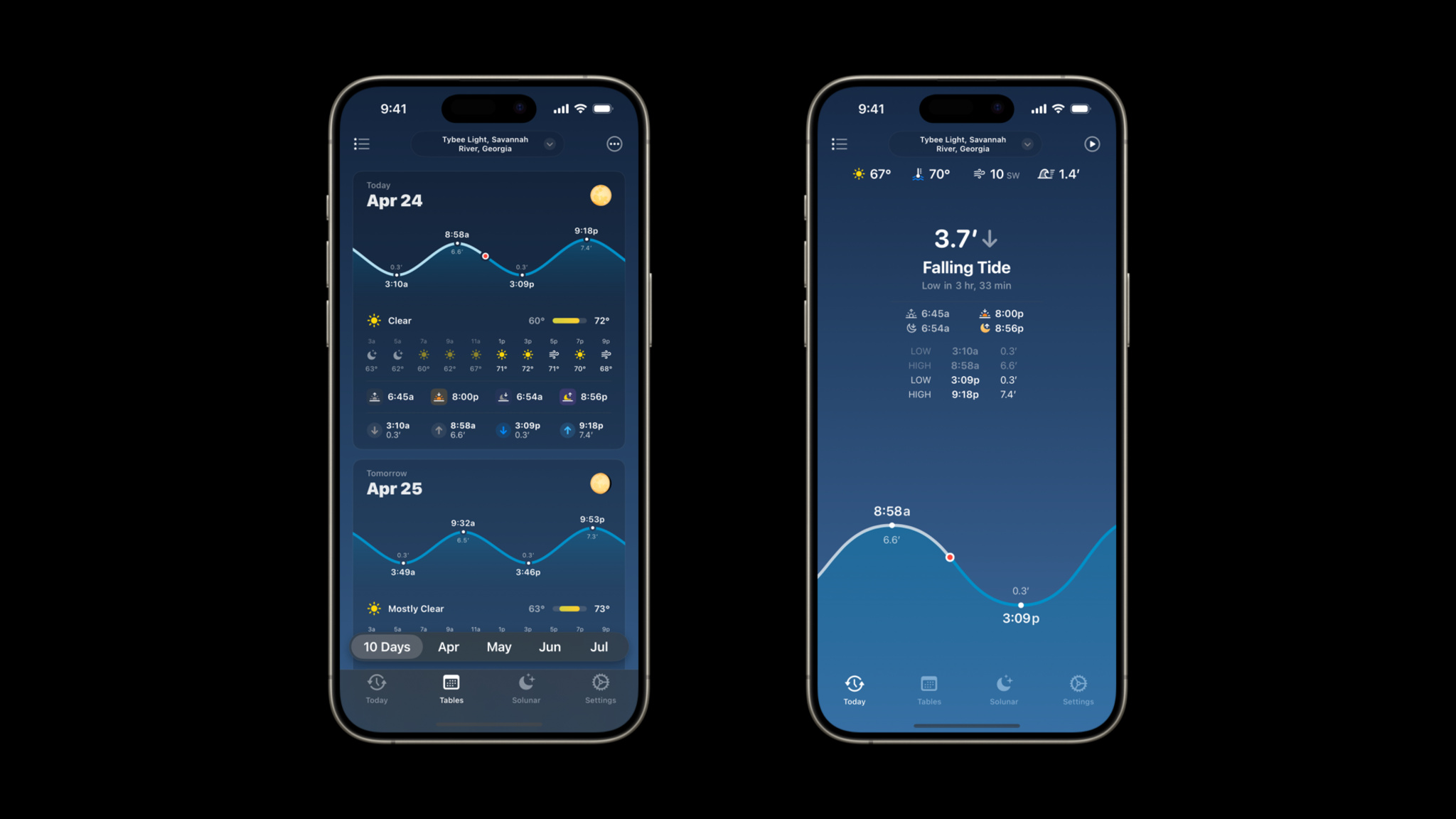
MacDonald는 이때 조수에 대해 처음 알게 되었으며, 이는 Tide Guide의 시발점이 되었습니다. 이 앱은 최첨단 데이터 시각화 기능과 근사한 위젯 배열, 더욱 확장된 iPad 레이아웃, 그리고 Dynamic Island에서 특히 멋지게 표현되는 실시간 현황을 통해 종합 예보를 제공합니다. Tide Guide는 SwiftUI로 제작된 앱으로, 아름다운 Apple Watch 컴플리케이션을 선보이며, 사용자의 데이터 분석 수준 선호도에 따라 UI를 손쉽게 맞춤화할 수 있습니다. 또한 독창적인 디자인과 프레임워크 표준을 탁월하게 통합하여 출항, 연구 프로젝트 또는 해변 피크닉에 가장 적합한 시간을 찾는 데 매우 유용한 앱입니다.
Tide Guide는 2023년 Apple 디자인 어워드 최종 후보작으로 선정되었습니다. 프리랜서 영화 제작자로 커리어를 시작했으며 앱 개발 경험이 전혀 없었던 1인 개발자로서는 매우 놀라운 성과를 이룬 것입니다.
MacDonald는 “5학년일 때부터 할리우드 영화의 감독이 되고 싶었어요.”라고 말합니다. MacDonald는 영화 제작 커리어를 시작하고 얼마 되지 않아 ‘감독용 뷰파인더 앱’처럼 다양한 카메라와 렌즈 조합을 미리 시각화할 수 있는 도구의 필요성을 느꼈습니다. 시중에 괜찮은 옵션이 몇 가지 있었지만, MacDonald는 iOS 디자인 언어가 적용되어 iPhone에서 더 원활하게 사용할 수 있는 앱을 원했습니다. MacDonald는 “그래서 제가 직접 뛰어들어 비디오를 보고, 앱 제작 방법을 독학했어요.”라고 말합니다.
MacDonald는 얼마 지나지 않아 영화 제작을 그만두고 소셜 앱의 UI 디자이너로 일하면서 개발 분야로 커리어를 전환했습니다. 그는 “해당 소셜 앱은 결국 실패했지만, 그 일을 하면서 디자이너와 엔지니어가 어떻게 협력하는지 배울 수 있었습니다. 디자인 모범 사례에 대해서도 많이 배웠습니다. 이전에 만들던 앱은 너무 튀는 요소, 표준에 맞지 않는 탐색 방식 등을 적용했거든요.”라고 말합니다.

MacDonald는 디자인 관련 지식을 쌓으면서 할아버지와 함께했던 아침을 떠올리게 되었습니다. 그리고 최적의 낚시 환경을 찾는 중요한 과정을 더 빠르게 진행하는 데 도움을 줄 수 있는 도구를 어떻게 만들지 고민하기 시작했습니다. 앱 제작에는 첨단 기술이 필요한 것도 아니었습니다. MacDonald는 “저의 주요 사용 사례는 낚시하러 갈 때, 바닷가에 놀러 갈 때, 일몰을 보러 갈 때 사용하는 것이었죠. 그저 현재 조수 상태를 알 수 있기만 하면 됐어요.”라고 말합니다.
저의 예전 코드는 엉망이었던 제 예전 디자인보다도 훨씬 더 엉망이었죠.
Tucker MacDonald, Tide Guide 제작자
이후 몇 년 동안 Tide Guide는 MacDonald가 독학한 개발 스킬과 더불어 성장했습니다. 그는 “여러 시행착오를 겪었습니다. 저의 예전 코드는 엉망이었던 제 예전 디자인보다도 훨씬 더 엉망이었죠. 하지만 개발자 커뮤니티에서 문서를 탐독하고 질문을 하며 코딩과 디자인을 모두 독학했습니다.”라고 웃으며 말합니다.
현재의 Tide Guide는 초기 버전에서 상당히 업그레이드된 것입니다. MacDonald는 바다로 나가는 사람이라면 누구나 쉽게 사용할 수 있도록 앱을 디자인했지만 시간별 10일 예보, 수온, 파고 등 사용자가 필요에 따라 찾아볼 수 있는 여러 고급 지표도 함께 제공합니다. 또한 앱의 팔레트는 매일 하늘의 색과 일치하도록 디자인되었습니다. MacDonald는 “앱을 더 오래 살펴볼수록 더 다양한 레이어를 깊게 살펴볼 수 있습니다.”라고 말합니다.

전 세계의 많은 사용자가 이러한 레이어를 활용했습니다. 알래스카의 한 여행사 운영자는 파도 조건이 적합할 때만 외딴 지역에 상륙할 수 있습니다. 스코틀랜드의 비영리 국영 구조 서비스 회원들은 Siri 단축어와 관련된 작업 흐름 요청에 참여하여 MacDonald가 즉시 이를 추가해 주기도 했습니다. Tide Guide가 성장하면서 개발 및 해양학에 관한 MacDonald의 지식도 계속 확장되고 있습니다. 그는 “놀라운 경험을 만들고자 하는 제 열정이 실현되어 기쁩니다. 이 앱을 만드는 게 정말 재밌어요.”라고 말합니다.
Download Tide Guide from the App Store
‘디자인 이야기’는 Apple 디자인 어워드 수상작 및 최종 후보작의 디자인 사례와 철학에 대해 알아보는 시리즈입니다. 어워드 수상작의 개발자 및 디자이너를 만나 놀라운 창작물의 탄생 배경에 대해 알아보는 시간을 갖습니다.