The Example Viewer component will show output of a Vue SFC (single file component). On the component's top toolbar, it has links to the Github repo, Codepen and View Sources.
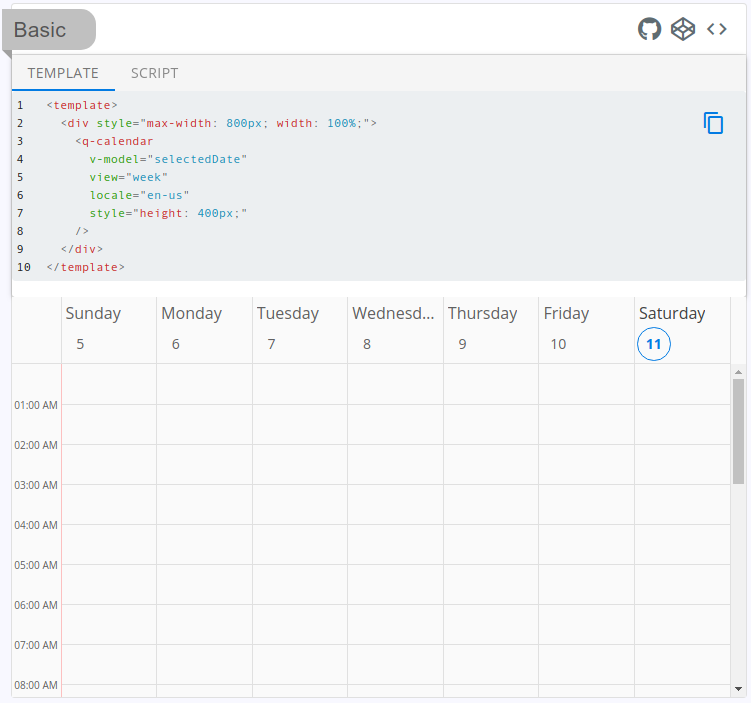
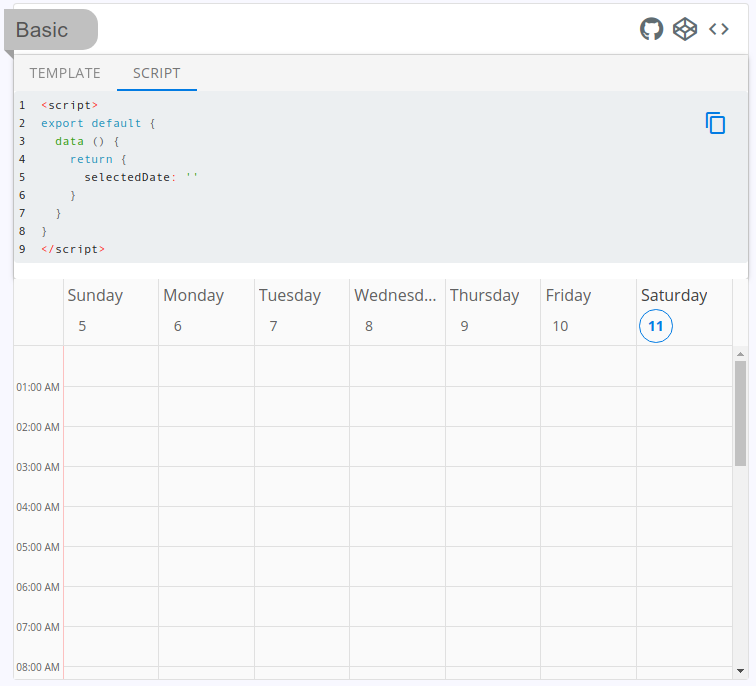
When View Sources is clicked, you will get tabs for each section of a Vue SFC (single file component) file. This also includes a "copy to clipboard" icon.
In order for this to work with a TOC, you need to make sure you have a couple of things in place:
- Your app must be using
vueRouterMode: 'history'(quasar.conf.js) - In
/router/index.jschange:
scrollBehavior: () => ({ x: 0, y: 0 }),`to this:
scrollBehavior: function(to, from, savedPosition) {
if (to.hash) {
return {selector: to.hash}
} else {
return { x: 0, y: 0 }
}
},or better, to this:
scrollBehavior (to, _, savedPosition) {
return new Promise(resolve => {
setTimeout(() => {
if (to.hash !== void 0 && to.hash !== '') {
const el = document.getElementById(to.hash.substring(1))
if (el !== null) {
resolve({ x: 0, y: el.offsetTop - el.scrollHeight })
return
}
}
resolve(savedPosition || { x: 0, y: 0 })
}, 100)
})
},ExampleViewer has dependencies on @quasar/qmarkdown and @quasar/qribbon. Please install them into your Quasar project with the following:
quasar ext add @quasar/qmarkdown
quasar ext add @quasar/qribbonIf you use something other than the @quasar/cli, then install as appropriate for your system. You will need to install the UI compnent of these dependendies. They are @quasar/quasar-ui-qmarkdown and @quasar/quasar-ui-qribbon.
- /ui - standalone npm package (read this one for more info)
- /app-extension - Quasar app extension
If you appreciate the work that went into this, please consider donating to Quasar or Jeff.
MIT (c) Jeff Galbraith jeff@quasar.dev